Xây dựng thương hiệu cho salon tóc bắt đầu từ việc xây dựng website. Đây chắc chắn là kênh quảng bá góp phần nâng cao uy tín thương hiệu, thu hút đông đảo khách hàng tiềm năng. Và trước tiên, bạn cần sẵn sàng để lên ý tưởng giao diện thật hiện đại và chuyên nghiệp. Tham khảo xu hướng thiết kế giao diện web salon tóc hiện nay để có được ý tưởng đúng nhất dành cho thương hiệu của bạn.
1. Nội dung cần chuẩn bị trước khi thiết kế giao diện web salon tóc
1.1 Lên ý tưởng về cá tính thương hiệu thể hiện trên giao diện
Bắt đầu xây dựng website, bạn cần xác định mục tiêu, mong muốn phong cách trên trang web của mình. Website sẽ là kênh đại diện cho thương hiệu nên bạn cần chuẩn bị chỉn chu.
Những điểm thu hút trên giao diện bao gồm: màu sắc, bố cục, hình ảnh và nội dung. Bởi vậy, việc lên ý tưởng này vô cùng quan trọng. Bạn sẽ cần xác định được đặc trưng thương hiệu, phong cách muốn truyền tải qua giao diện, đó là tinh tế hay màu sắc cá tính? Thêm nữa, câu chuyện của thương hiệu truyền tải trên website sẽ góp phần vào định hình phong cách, giúp khách hàng của bạn ghi nhớ, dễ dàng nhận diện giữa những salon tóc khác.
1.2 Thông tin về salon tóc
Những nội dung cơ bản phải chuẩn bị tỉ mỉ và đầy đủ. Thông tin về thương hiệu bao gồm: tên gọi, slogan, giá trị cốt lõi, câu chuyện thương hiệu, danh mục sản phẩm, địa chỉ liên hệ.

Trong những thông tin đó, phần logo – slogan của thương hiệu sẽ góp phần quan trọng để định hình màu sắc và bố cục khi thiết kế giao diện web salon tóc. Để tạo sự đồng bộ, nhận diện thương hiệu thì thông thường, màu sắc trên website sẽ có sự tương đồng với màu sắc logo. Ngoài ra, những thông tin về slogan, câu chuyện thương hiệu sẽ là nội dung quan trọng để thu hút khách hàng khi ghé thăm trang web.
1.3 Thông tin đầy đủ về sản phẩm
Thông tin về sản phẩm chắc chắn là phần nội dung quan trọng không thể thiếu khi thiết kế giao diện web salon tóc. Bởi thông tin sản phẩm sẽ giúp đơn vị thiết kế lên giao diện chính xác và logic thu hút nhất.
Với thông tin sản phẩm, bạn cần chuẩn bị đầy đủ và chia thành các dịch vụ, các combo, sản phẩm hỗ trợ chăm sóc tóc. Điều này giúp việc thiết kế giao diện web phần danh mục được nhanh chóng, rõ ràng và hợp lý. Giúp khách hàng khi tìm hiểu sản phẩm sẽ nhanh chóng hơn, có trải nghiệm tốt hơn.
1.4 Xây dựng chiến lược nội dung chất lượng cho website
Để thiết kế giao diện web thu hút khách hàng, chắc chắn không thể bỏ qua nội dung trên website. Chiến lược nội dung bao gồm những chia sẻ chi tiết về câu chuyện, giá trị cốt lõi. Bên cạnh đó, còn là những chia sẻ, kiến thức hữu ích trong lĩnh vực làm đẹp, chăm sóc tóc, chọn kiểu tóc,…. Nội dung chất lượng sẽ giúp khách hàng tin tưởng hơn, giải quyết được những khó khăn, băn khoăn về làm đẹp, đặc biệt là chăm sóc tóc.
2. Tiêu chí đánh giá giao diện salon tóc độc đáo, thu hút
Những tiêu chí đánh giá giao diện dưới đây sẽ giúp bạn chuẩn bị thiết kế giao diện web thu hút và mang lại hiệu quả tốt nhất. Cùng tìm hiểu những tiêu chí quan trọng đó:
2.1 Giao diện độc đáo, thể hiện cá tính riêng
Trước tiên, một giao diện thu hút sẽ thể hiện được cá tính riêng, phong cách đặc trưng của thương hiệu. Điều này để hấp dẫn khách hàng, lấy được thiện cảm của những khách hàng yêu thích phong cách đó. Thêm nữa, cá tính cũng chính là điểm nhận diện và phân biệt với các salon tóc khác.
Điều quan trọng khi thiết kế giao diện web, thể hiện được đặc trưng đó là theo cách độc đáo và sáng tạo. Đây chắc chắn là những điểm cộng thu hút khách hàng, giữ chân khách hàng ở lại tìm hiểu các dịch vụ của bạn nhiều hơn.
2.2 Thu hút khách hàng tiềm năng
Chắc chắn rồi, một website mang lại hiệu quả thì trước tiên cần thu hút khách hàng. Khi khách hàng quan tâm về phong cách thời trang, kiểu tóc mới thì mới bắt đầu khám phá nhiều hơn về chất lượng, giá cả,…

Nên khi thiết kế giao diện web salon tóc, bạn cần có sự chuẩn bị đầy đủ những nội dung quan trọng để lên được ý tưởng về giao diện thu hút khách hàng.
2.3 Đầy đủ thông tin quan trọng
Một website salon tóc phát huy được hiệu quả bán hàng thì không chỉ đẹp mà còn cần chất lượng. Chất lượng ở đây, trước tiên đó là thông tin đầy đủ. Điều này giúp khách hàng tin tưởng hơn về thương hiệu và tìm hiểu các sản phẩm được tiện lợi hơn.
Bên cạnh đó, bạn nên biết cách để “giữ chân” họ ở lại để tham khảo sản phẩm, dịch vụ trên trang web. Đối với website điều này chính là tạo được trải nghiệm tốt khi khách hàng tìm hiểu sản phẩm. Bên cạnh thiết kế giao diện web thật độc đáo, bạn còn cài đặt những tính năng quan trọng, tối ưu tốc độ tải trang để giúp thoát trang – tải trang nhanh hơn, mang lại những trải nghiệm tốt cho khách hàng.
2.4 Góp phần nâng cao uy tín, chất lượng dịch vụ của salon tóc
Sau cùng, tiêu chí quan trọng hàng đầu đó là giao diện website cần phát huy vai trò – nâng cao uy tín cho thương hiệu. Điều này để tạo lòng tin về sản phẩm – dịch vụ của khách hàng dành cho salon tóc. Để website thể hiện được vai trò quan trọng này, chắc chắn bạn cần chuẩn bị thật tốt để thiết kế giao diện web chuyên nghiệp, ấn tượng và thu hút.
3. Tham khảo những mẫu giao diện salon tóc hiện đại, thu hút
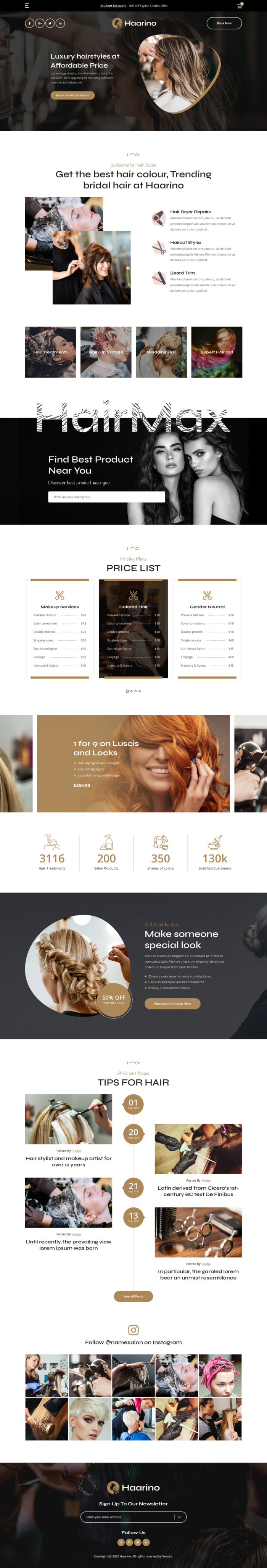
3.1 Mẫu thiết kế giao diện web làm đẹp Haarino
Mẫu giao diện website Làm đẹp Haarino được thiết kế tập trung mạnh vào việc tạo một trang web cho một cửa hàng cắt tóc mang hơi hướng hiện đại.

Tuy nhiên thì hầu hết mọi thành phần của Mẫu giao diện website Làm đẹp Haarino và các bản demo trang web đều có thể được tùy chỉnh, bạn có thể dễ dàng thay đổi hình ảnh để phù hợp hơn với chủ đề spa, thẩm mỹ viện, tiệm làm tóc hoặc các lĩnh vực kinh doanh tương tự nào khác.
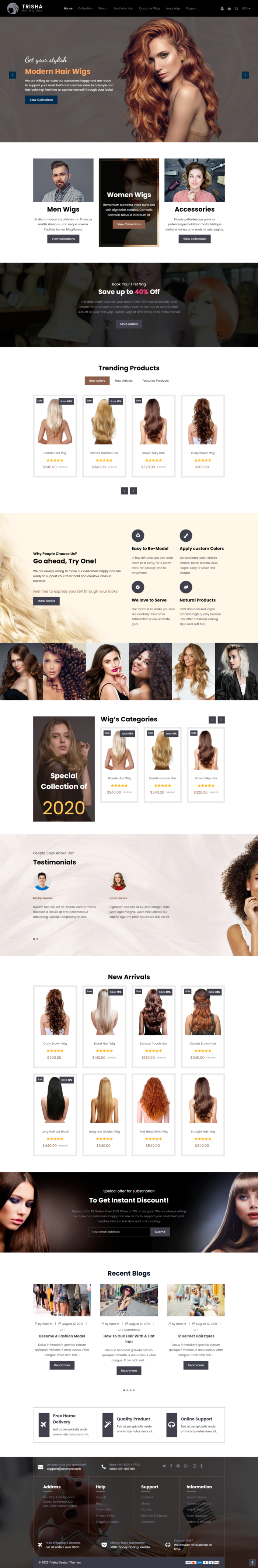
3.2 Mẫu giao diện website Salon tóc Trisha
Các tính năng nâng cao khác nhau của giao diện Salon tóc Trisha này giúp giới thiệu sản phẩm của bạn một cách lý tưởng để thu hút doanh số bán hàng tối đa. Sử dụng mẫu này khi thiết kế giao diện web iều này có thể xây dựng một trang web thân thiện với người dùng hoạt động tốt và làm hài lòng khách hàng của bạn cũng như các công cụ tìm kiếm.

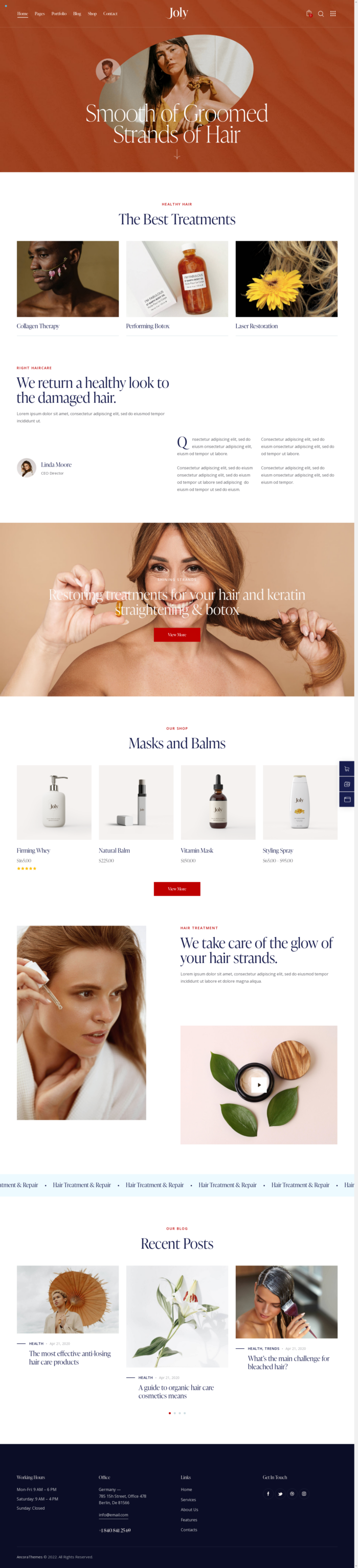
3.3 Mẫu thiết kế giao diện web Salon tóc Joly
Mẫu giao diện website Salon tóc Joly thu hút người dùng bởi cách tiếp cận tối giản với bố cục gọn gàng, sạch sẽ. Tông màu chủ đạo của giao diện này là các gam màu nhẹ và sáng, phông chữ bo tròn các góc mang tạo thân thiện, dễ chịu với mắt người dùng. Đây là một trong những mẫu giao diện thể hiện sự hiện đại, chuyên nghiệp đáng để bạn sử dụng khi thiết kế website.

4. Quy trình thiết kế giao diện web chuyên nghiệp tại Web Speed Up
Dịch vụ thiết kế giao diện web của Web Speed Up luôn tối ưu trong từng quy trình làm việc. WSU có đội ngũ nhân sự chuyên biệt nhiệm vụ. Bắt đầu từ đội ngũ tư vấn cho khách hàng, giải đáp những khó khăn ban đầu. Đội ngũ chuyên viên designer giàu kinh nghiệm, cùng bạn lên ý tưởng mà bạn và hoàn thiện ý tưởng giao diện. Sau cùng, đội ngũ nhân sự lập trình có chuyên môn, thiết kế tối ưu để có tốc độ tải trang nhanh, tăng trải nghiệm thân thiện dành cho website.
Nhờ có đội ngũ chuyên biệt công việc nên Web Speed Up luôn đảm bảo thiết kế giao diện web theo quy trình 6 bước:
Bước 1: Tư vấn, giải quyết những khó khăn ban đầu
Sau khi khách hàng đặt vấn đề, Web Speed Up sẽ đến tận nơi hoặc có một buổi hẹn để giải quyết mọi khó khăn khi thiết kế giao diện web salon tóc. Sẽ có rất nhiều vấn đề, ví dụ: lựa chọn gói thiết kế phù hợp, xác định mục tiêu, những nội dung cần chuẩn bị, cần làm gì để thiết kế giao diện web ấn tượng hơn?…
Những vấn đề đó sẽ được giải quyết, làm rõ, sau đó hai bên sẽ thống nhất lựa chọn gói thiết kế web phù hợp, đưa ra lộ trình làm việc.
Bước 2: Thiết kế bố cục giao diện web
Tiếp đến, bạn sẽ chia sẻ toàn bộ những ý tưởng, thông điệp, câu chuyện mong muốn truyền tải trên website để WSU nắm bắt và cùng lên ý tưởng về giao diện. Đội ngũ thiết kế của WSU sẽ phác thảo lại ý tưởng đó, đưa ra một số mẫu để khách hàng tham khảo. Sau khi thống nhất, chuyên viên designer sẽ thiết kế mô phỏng 1 trang mẫu website.
Nếu chưa thể lên ý tưởng về thiết kế giao diện web salon tóc, bạn có thể tham khảo trực tiếp các mẫu giao diện gợi ý ở trên hoặc tham khảo tại bộ sưu tập đa dạng của WSU.
Bước 3: Tiến hành thiết kế website
Sau khi cả hai bên thống nhất về bố cục website đã được thiết kế sẽ tiến hành thực hiện thiết kế trang web mẫu. WSU sẽ cập nhật thêm nội dung và hình ảnh liên quan để bạn có cái nhìn chính xác hơn.
Bước 4: Lập trình chức năng
Khi đội thiết kế hoàn tất bố cục trang, hình ảnh và nội dung sẽ chuyển sang cho đội ngũ lập trình. Coder sẽ lập trình các chức năng của web chuẩn seo, tối ưu trên nền tảng thiết kế, bảo đảm các chức năng chạy mượt mà và chính xác.
Bước 5: Vận hành thử nghiệm
Sau bước 4, Tester sẽ kiểm tra website. Bảo đảm website của bạn có mức độ hoàn thiện cao nhất.
Bước 6: Bàn giao sản phẩm
Sau khi vận hành thử nghiệm, khách hàng sẽ xem xét lại tổng thể trang web, nếu cần chỉnh sửa gì sẽ thực hiện sớm. Sau đó sẽ tiến hành bàn giao website cho khách hàng bao gồm tài khoản và hướng dẫn sử dụng chi tiết.
Với kinh nghiệm lâu năm, đã thực hiện nhiều dự án thiết kế website, ứng dụng công nghệ cao vào thiết kế, Web Speed Up đều nhận được đánh giá cao từ khách hàng. Bạn tham khảo các dự án mà team WSU đã thực hiện tại đây.
Để phát triển thương hiệu salon tóc bền vững, tăng sự tiếp cận đến nhiều khách hàng tiềm năng, trước tiên bạn cần chuẩn bị thiết kế giao diện web thật chuyên nghiệp, hiện đại. Để bắt đầu với quy trình xây dựng website gồm những việc gì? Bạn còn khó khăn nào chưa rõ? Hãy gửi lời nhắn đến đội ngũ tư vấn của Web Speed Up để được hỗ trợ tốt nhất.





