Mục đích của việc thiết kế giao diện người dùng (UI) là để có một giao diện website đẹp mắt, hài hòa nhờ sự kết hợp của các yếu tố như kiểu chữ, phối màu và hình ảnh. Trong thiết kế trải nghiệm người dùng (UX), mục tiêu là dự đoán hành trình của người dùng và chuyển nó thành một website trực quan và hấp dẫn.
Cho dù bạn là một nhà thiết kế chuyên nghiệp hay một doanh nhân khởi nghiệp, ngày nay có rất nhiều công cụ được tạo ra để hỗ trợ bạn thực hiện điều đó. Trong bài viết này, chúng tôi sẽ tổng hợp các công cụ thiết kế UX/UI tốt nhất để thiết kế website cho khách hàng hoặc cho chính bạn, mà bạn nên giữ trong kho vũ khí của mình.

8 công cụ thiết kế UX/UI tốt nhất năm 2022
Flowmap

Các công cụ thiết kế UX/UI sau đây bao gồm một loạt các giải pháp sẽ giúp bạn lập hình dung và triển khai các thiết kế, tương tác cho trang web của mình. Hơn nữa, bạn không cần phải là một nhà thiết kế chuhoàn thiện, khởi chạy và lặp lại thành một vòng tuần hoàn cho đến khi website hoàn chỉnh nhất. Để giúp bạn thực hiện ba bước đầu tiên của quy trình, công cụ thiết kế UX/UI FlowMapp giúp tạo ra các nội dung sau:
-
User Personas – Chân dung khách hàng.
-
User Flows – Các điều hướng mà người dùng có thể thực hiện khi tương tác trên website.
-
Customer journey map – Bản đồ hành trình khách hàng.
-
Sitemaps – Bản đồ của website giúp trình thu thập công cụ tìm kiếm hiểu và điều hướng trang web tốt hơn.
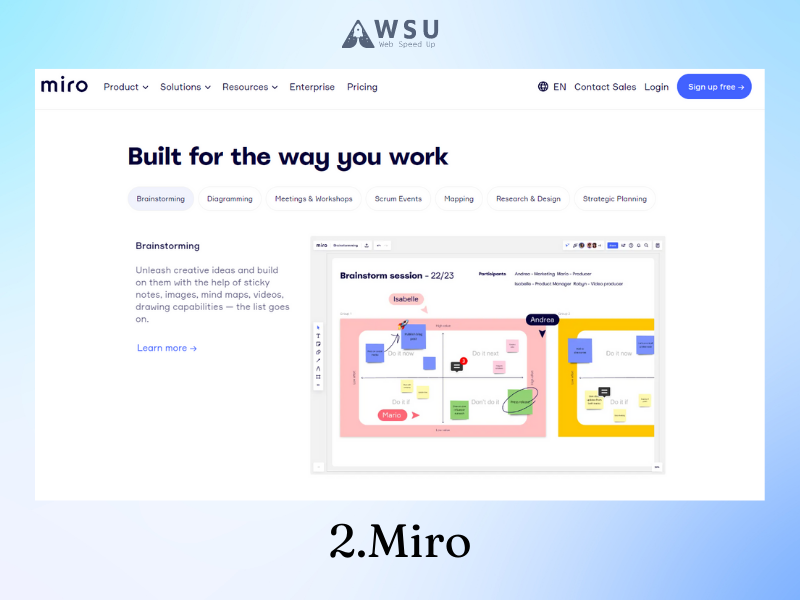
Miro

Đa phần các UX/UI Designer đều sử dụng công cụ bảng trắng trong quá trình họ suy nghĩ ý tưởng, lên bố cục và thiết kế. Miro chính là một công cụ bảng trắng như vậy, đi kèm với đó là các wireframe và UX được tạo sẵn để giúp ích cho quá trình này.
Bạn cũng có thể sử dụng công cụ thiết kế UX/UI Miro cho UI, bằng cách thêm hình ảnh, tệp và các công cụ của bên thứ ba vào bảng trắng của mình và nhờ các bên liên quan đưa ra phản hồi bằng tính năng bình luận và vote. Công cụ thiết kế UX/UI Miro có sẵn trên trình duyệt, máy tính để bàn (hệ điều hành Mac và Windows), cũng như các thiết bị di động và máy tính bảng (hệ điều hành iOs và Android).
Balsamiq

Đến với giai đoạn thiết kế, bạn có thể sẽ tạo ra các wireframe phác thảo đơn giản để truyền đạt ý tưởng của bạn. Balsamiq là một công cụ thiết kế UX/UI cho phép người dùng nhanh chóng tạo các bản phác thảo trang web này.
Ngoài việc đặt bố cục và các thành phần chính cho mỗi trang, người dùng có thể tạo wireframe trên các thiết bị và hệ điều hành cụ thể, sử dụng các thành phần và biểu tượng UI có sẵn như nút, icon,…). Bạn có thể thành thạo công cụ kéo thả giao diện trong vài phút. Truy cập công cụ thiết kế UX/UI Balsamiq thông qua trình duyệt hoặc ứng dụng dành cho máy tính để bàn (hệ điều hành Mac và Windows).
Figma

Figma là một công cụ thiết kế UX/UI khá quen thuộc với các nhà thiết kế website hiện nay. Nó là giải pháp đa năng cho toàn bộ quy trình thiết kế UI/UX. Ba bước đầu tiên có thể được hoàn thành thông qua bảng trắng trực tuyến FigJam. Từ đó, bạn thực sự có thể thiết kế và kiểm tra cả wireframe lo-fi và prototype hi-fi của mình từ ứng dụng Figma chính cũng như giao thiết kế của bạn cho các developer xây dựng.
Các plugin được tạo riêng cho Figma sẽ giúp quá trình thiết kế trang web diễn ra suôn sẻ và nhanh chóng hơn. Ví dụ: có các plugin để kiểm tra chính tả, tích hợp ảnh stock và trực quan hóa dữ liệu.
Adobe XD

Adobe là một “cường quốc” trong lĩnh vực thiết kế. Trong số tất cả các ứng dụng trong bộ Creative Cloud, Adobe XD là lựa chọn tốt nhất cho công cụ thiết kế UX/UI và có thể được truy cập thông qua máy tính để bàn hoặc thiết bị di động. Bởi vì nó là một phần của hệ sinh thái phần mềm Adobe, người dùng cũng được hưởng lợi từ các tính năng tích hợp mà họ sẽ không tìm thấy ở các công cụ thiết kế UX/UI khác. Ví dụ:
-
Đối tượng mờ
-
Bản vẽ vector
-
Chế độ hòa trộn
-
Hiệu ứng Lottie
-
Phông chữ Adobe
Trình chỉnh sửa thiết kế của nó cho phép người dùng thiết kế wireframe, mockup và prototype trong cùng một công cụ — vì vậy không cần phải chuyển từ công cụ này sang công cụ khác khi bạn bắt đầu với Adobe XD. Tính năng cộng tác của nó cho phép biên tập các nhận xét và đề cập trong ứng dụng.
Hơn nữa, công cụ thiết kế UX/UI Adobe XD đi kèm với một hệ thống thiết kế tích hợp, vì vậy bạn có thể lưu và sử dụng lại các thành phần như màu sắc, kiểu chữ, hình dạng, hình ảnh và hơn thế nữa. Tính năng này giúp thiết kế của bạn nhất quán và hiệu quả hơn.
Sketch

Sketch là một công cụ thiết kế UX/UI hiệu quả và chính xác. Trình chỉnh sửa của nó được sắp xếp tốt và bao gồm các tính năng dễ sử dụng như Snapping và Smart Guides, giúp căn chỉnh kích thước, không gian và các phần tử giao diện người dùng.
Sketch có sẵn dưới dạng ứng dụng Mac, cùng với ứng dụng web và ứng dụng Mirror (di động) để xem trước thiết kế và thử nghiệm nguyên mẫu.
Proto.io

Trình chỉnh sửa kéo và thả trực quan của công cụ thiết kế UX/UI Proto.io cung cấp cho bạn khả năng tạo prototype với các thiết kế đã được tạo trong Figma, Adobe XD và Sketch, hoặc tạo thiết kế từ đầu với sự trợ giúp của kho giao diện người dùng, phông chữ… của Proto.io. Tạo chúng dựa trên ứng dụng web, sau đó sử dụng ứng dụng di động iOS và Android để xem trước và thử nghiệm.
Công cụ thiết kế UX/UI Proto.io có tất cả các chức năng bạn cần để làm cho thiết kế tĩnh trở nên sống động hơn: thiết lập triggers và actions cho các phần tử giao diện người dùng khác nhau, tạo hiệu ứng nâng cao cho bất kỳ trang, lớp hoặc thành phần nào bạn muốn, cộng thêm các chuyển đổi màn hình, Lotties, GIF, video và hơn thế nữa.
Marvel

Về mặt kỹ thuật, bạn có thể thực hiện tất cả công việc thiết kế của mình với công cụ thiết kế UX/UI Marvel, bao gồm wireframe, thiết kế UI, prototype và test. Bạn cũng có thể đồng bộ với một nền tảng thiết kế khác như Sketch. Với công cụ kiểm tra người dùng của Marvel, bạn có thể chạy thử nghiệm người dùng trên các prototype của mình.
Lợi ích khi thiết kế UX/UI tại Web Speed Up
Khi lựa chọn thiết kế website tại Web Speed Up, bạn sẽ những lợi ích và ưu đãi cực kỳ lớn, chúng tôi luôn mong muốn cung cấp cho bạn nhưng dịch vụ tốt nhất. Có thể kể đến như:
- Hỗ trợ tên miền và hosting miễn phí 1 năm đầu
- Tặng gói tối ưu tốc độ Website trị giá 1.990.000
- Bảo Hành 1 Năm
- Bàn Giao Full Source Code
- Hỗ trợ 24/7
- Tích hợp nhiều chức năng cao cấp
Quy trình thiết kế website hoàn chỉnh
Với đội ngũ kỹ thuật viên dày dặn kinh nghiệm, có chuyên môn cao và kinh nghiệm nhiều năm trong ngành. Chúng tôi tự tin sẽ mang đến cho bạn những sản phẩm có chất lượng cao nhất, đáp ứng được mọi yêu cầu và sở thích của bạn.
Chúng tôi có quy trình làm việc 6 bước vô cùng chuyên nghiệp, giải quyết được nhu cầu của bạn mọi lúc mọi nơi:
Bước 1 : Tư vấn tận nơi
Bước 2 : Thiết kế bố cục
Bước 3 : Thiết kế trang mẫu
Bước 4 : Lập trình chức năng
Bước 5 : Vận hành thử nghiệm
Bước 6 : Bàn giao sản phẩm
Tham khảo thêm nhiều thông tin của WSU tại WSU – Web Speed Up




