HTML là một trong những công cụ thông dụng nhất sử dụng trong việc thiết kế giao diện web. Nhờ các ưu điểm nổi trội mà thiết kế giao diện web bằng HTML được nhiều người lựa chọn. Vậy HTML là gì và dùng nó như thế nào?
HTML là gì?
HTML là thuật ngữ chuyên ngành công nghệ thông tin, viết tắt của chữ “Hypertext Markup Language”. Đây không được xem là một ngôn ngữ lập trình bởi vì nó không thể tạo ra các chức năng mang tính thao tác.

HTML có chức năng phân bổ bố cục, định dạng cấu trúc trang web theo từng phần một, giống như Microsoft Word vậy.
HTML là một ngôn ngữ markup, dễ viết code, dễ đọc và rất thích hợp cho những người mới tập tành xây dựng website.
Những kỹ sư công nghệ thông tin cũng dùng HTML để xây dựng các trang web đơn giản, khách hàng không đòi hỏi hoặc yêu cầu phức tạp.
Đôi khi bạn có thể vô tình nhìn thấy mã code hay HTML document trên các trình duyệt web nếu lỡ ấn nhầm vào đâu đó. Các file document của HTML có đuôi là “.html” hoặc “.htm”.
Trong một trang web có thể chứa nhiều trang web HTML khác nhau, chẳng hạn như: trang liên hệ, trang chủ,… Từng mục có trong web đều có trang HTML riêng.
Thiết kế giao diện web bằng HTML
Hiện nay, thông thường thiết kế giao diện web bằng HTML 5. Thẻ ngữ nghĩa giúp các công cụ tìm kiếm trên trình duyệt có thể hiểu được cấu trúc của trang web một cách chặt chẽ.

Các phần mềm tạo HTML miễn phí
Đây là các phần mềm cho phép thiết kế giao diện web bằng HTML miễn phí, rất phổ biến hiện nay. Được rất nhiều người sử dụng.
- Phần mềm NotePad ++
- Phần mềm Aptana Studio
- Phần mềm CoffeeCup Free HTML Editor
- Phần mềm Komodo Edit
- Phần mềm Eclipse
- Phần mềm NetBeans
- Phần mềm BlueGriffon
- Phần mềm Bluefish
- Phần mềm Microsoft Visual Studio Community
- Phần mềm Visual Studio Code
- Phần mềm Sublime Text
- Phần mềm Emacs Profile
Một thiết kế giao diện web bằng HTML bao gồm các thành phần cơ bản sau:
Header: Chính là phần đầu tiên phía trên cùng của trang web, có chứa logo thương hiệu, banner giới thiệu, khung tìm kiếm, giỏ hàng (nếu có)…. và các thông tin khác.
Navigation: Chứa thanh điều hướng (menu chính), các chức năng và bố cục trang web cần có để khách hàng hiểu rõ hơn về website.
Content: Nơi chứa các thông tin, nội dung và có thể là hình ảnh sản phẩm, mô tả dịch vụ.
Sidebar: Mỗi website thông thường có 1 hoặc 2 thanh bên để chứa các menu phụ, mục lục, thông tin bài viết mới, quảng cáo và nhiều thứ khác nữa. Và còn phụ thuộc vào bố cục của mỗi trang web khác nhau, sẽ có số lượng thanh bên khác nhau.
Footer: Chân trang thông thường được sử dụng chứa các thông tin liên hệ, điều hướng của các chuyên mục, các chứng nhận của thương hiệu.
Đây là cấu trúc cơ bản của một thiết kế giao diện web bằng HTML hoàn chỉnh.
Các thẻ trong HTML5
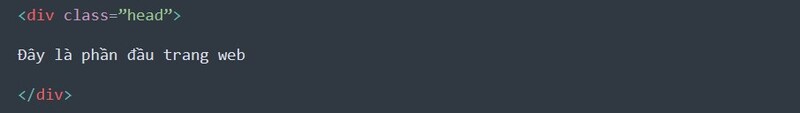
Phần đầu của trang web: thẻ <header> </header>
Thanh menu/thanh điều hướng: thẻ <nav> </nav>
Các phần của trang web: thẻ <section> </section>
Định nghĩa độc lập về nội dung bài viết: thẻ <article> </article>
Phần bên cạnh nội dung: thẻ <aside> </aside>
Phần cuối trang/phần chân trang: thẻ <footer> </footer>
Hướng dẫn thiết kế giao diện web bằng HTML đơn giản.
Phần Header

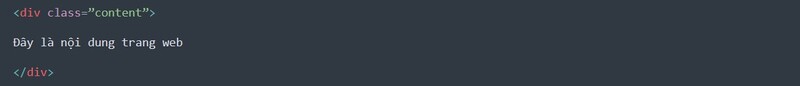
Phần Content

Phần Sidebar

Phần Footer

Dịch vụ thiết kế website Web Speed Up
Web Speed Up mang đến dịch vụ thiết kế website cho những doanh nghiệp nào đang có nhu cầu tạo hoặc thay đổi thiết kế trang web của công ty.
Chúng tôi bao gồm các nhà thiết kế đồ hoạ và các lập trình viên có kinh nghiệm dày dặn trong việc xây dựng, thiết kế và tối ưu trang web.
Tùy vào nhu cầu và lĩnh vực mà quý khách đang kinh doanh, chúng tôi sẽ tư vấn tận tình và gợi ý lựa chọn các gói thiết kế, các kiểu thiết kế web với giá cả hợp lý.
Doanh nghiệp sẽ nhận ngay trang web ấn tượng và bắt mắt trong thời gian từ 1-2 tháng.
Để đăng ký thiết kế web cũng như tìm hiểu kỹ lưỡng các dịch vụ, hãy ghé thăm website của Web Speed Up – thiết kế web chuyên nghiệp.
Hy vọng qua bài viết này, sẽ giúp bạn có thêm được nhiều kiến thức và hiểu biết hơn về thiết kế giao diện web bằng HTML.