Bạn đang theo đuổi ngành thiết kế website và muốn tìm hiểu những phần mềm chuyên thiết kế web? Vậy bạn đã nghe đến cụm từ “Dreamweaver” này chưa? Thiết kế web với Dreamweaver không còn quá xa lạ đối với những người chuyên về lĩnh vực này. Cùng tìm hiểu ngay thông tin về vấn đề này qua bài viết bên dưới nhé!

Khái niệm về Dreamweaver
Dreamweaver còn được gọi là Adobe Dreamweaver CC, là một chương trình phần mềm được tạo ra để thiết kế website. Cơ bản là một trình soạn thảo lập trình và web HTML với đầy đủ các tính năng. Giao diện WYSIWYG dùng để tạo và chỉnh sửa các trang web.
Dreamweaver hỗ trợ đa ngôn ngữ đánh dấu, bao gồm: HTML, CSS, XML và JavaScript. Còn đối với ngôn ngữ con người, sẽ có những tiếng như: Tiếng Anh, tiếng Pháp, tiếng Đức, tiếng Tây Ban Nha, tiếng Nhật, tiếng Trung, tiếng Ý, tiếng Nga và còn rất nhiều ngôn ngữ khác.
Dreamweaver ban đầu được xuất bản bởi Macromedia vào năm 1997. Nhưng sau đó Adobe đã mua lại Macromedia trong đó có các quyền của Dreamweaver vào năm 2005 và tiếp tục nghiên cứu để phát triển phần mềm.

Đây vừa là trình soạn thảo WYSIWYG vừa là trình soạn thảo mã cho Windows và Mac. Phần mềm có rất nhiều công cụ cần thiết để phát triển một website trên di động cho cả thiết bị IOS lẫn Android. Nó có thể đọc được các mẫu WordPress, Drupal và Joomla.
Phần mềm Dreamweaver sở hữu nhiều tính năng khiến nó trở thành công cụ chỉnh sửa web linh hoạt. Thiết kế web với Dreamweaver có thể tạo ra những trang web từ đơn giản đến phức tạp.
Dreamweaver nằm trong 20 ứng dụng của Adobe Creative Cloud bao gồm: Photoshop CC, Illustrator CC, Adobe XD CC,… Nó chỉ khả dụng khi chúng ta đăng ký gói tháng hoặc gói năm.
Những tính năng nổi bật của Dreamweaver
Nhằm tạo ra những trải nghiệm tốt nhất cho người dùng và bên cạnh đó cũng là để nâng cao khả năng cạnh tranh của Dreamweaver với các phần mềm thiết kế web khác. Do đó, Adobe thường xuyên cung cấp và cải thiện các tính năng của Dreamweaver.

Những tính năng nổi bật khi chúng ta thiết kế web với Dreamweaver phải kể đến như:
- Có thể hỗ trợ từ Bootstrap 3 trở lên.
- Tính năng hỗ trợ màn hình.
- Tính năng hỗ trợ màn hình HiDPI.
- Tính năng hỗ trợ cho các màn hình trên thiết bị di động (tablet, mobile).
- Tính năng có thể xem được trực tiếp.
- Tính năng hỗ trợ PHP từ 1.7 cho đến phiên bản mới nhất. Đặc biệt, Dreamweaver luôn update các phiên bản của ngôn ngữ PHP trực tuyến cho người dùng.
- Tính năng cải tiến để hỗ trợ GIT: Giúp người dùng clone và push code trực tiếp tại file lên GIT mà không cần thông qua môi trường command line.
- Cải thiện tính năng tìm và thay thế. Bao gồm 2 phương thức đó là: Tìm kiếm và thay thế trong file/Tìm kiếm và thay thế trong project.
- Có sự hỗ trợ của Emmet, tính năng chỉnh sửa các mã được cải thiện.
- Tính năng thiết kế đáp ứng hay ho.
- Tính năng trích xuất hàng loạt.
- Tính năng kiến trúc 64 bit.
- Tính năng mẫu khởi xướng.
- Được hướng dẫn trực tiếp.
- Được hỗ trợ chứng chỉ.
- Tính năng quản lý web khả dụng.
- Có thể chèn HTML5 một cách nhanh hơn.
- Có thể chỉnh sửa phông chữ web Adobe Edge.
- Trình chỉnh sửa CSS trực quan.
- Tính năng xem trước trình duyệt thời gian thực.
- Tính năng hỗ trợ mã hóa thông minh.
- Tính năng hỗ trợ CMS tích hợp.
Thiết kế web với Dreamweaver
Cách thức hoạt động của Dreamweaver có 3 chế độ:
- Code: Đây là chế độ chỉ 1 màn hình chứa mã nguồn của web hay dự án.
- Split: Đây là chế độ chia 2 màn hình. Trong đó 1 màn hình hiển thị giao diện và 1 màn hình hiển thị code. Chúng ta có thể vừa đánh code vừa xem thay đổi của giao diện hoặc debug cho site của mình.
- Design: Đây là chế độ thiết kế. Nhà sản xuất đã làm ra nó để dành cho newbie haowjc những người muốn căn chỉnh giao diện được nhanh hơn. Khi bật chế độ này, chúng ta chỉ đơn giản là kéo thả và đặt id cho các phần tử (button, input form).
Với cách chia như vậy, khi thiết kế web với Dreamweaver người dùng dễ dàng chuyển đổi qua lại giữa nhiều chế độ, hoặc chọn ra chế độ phù hợp nhất với bản thân.
Có nên sử dụng Dreamweaver để thiết kế web không?
Dreamweaver là phần mềm toàn diện về cả thiết kế web lẫn lập trình web. Nó hội tụ đầy đủ các tính năng của mà một nhà thiết kế website cần. Những phần mềm nào cũng có những ưu và nhược điểm riêng. Vậy chúng ta có nên thiết kế web với Dreamweaver không?

Nếu bạn là một người mới chập chững bước chân vào nghề thì bạn không nên bỏ qua nó. Vì đây là một phần mềm khá dễ sử dụng và có thể đáp ứng các yêu cầu mà một lập trình viên mong muốn.
Nhưng nếu bạn đã thành thạo và có nhiều kinh nghiệm hơn trong lĩnh vực này thì cũng không nhất thiết phải thiết kế web với Dreamweaver.
Hướng dẫn thiết kế web với Dreamweaver
Bước 1: Tạo một trang web mới
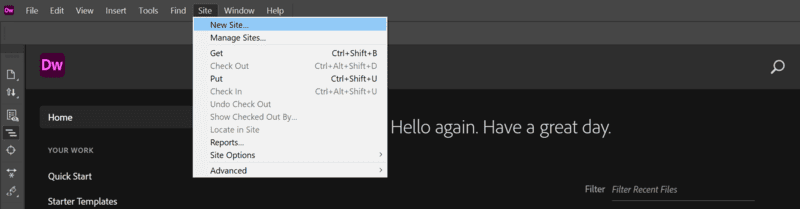
Để thiết kế web bằng thiết kế web với Dreamweaver, đầu tiên ta phải tạo một site mới, vào phần mềm Dreamweaver, trên thanh menu chọn Site >> New Site.

Màn hình sẽ xuất hiện hộp thoại như hình dưới.

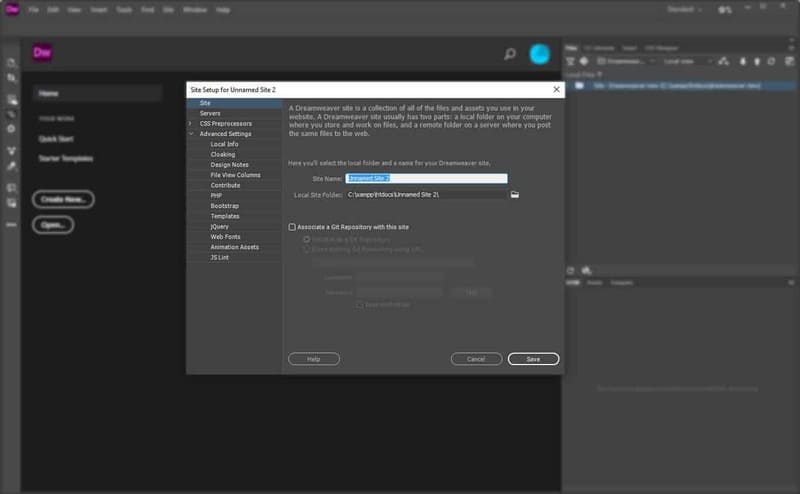
Tại đây bạn cần điền các thông tin cần thiết:
- Site Name (tên file)
- Local Site Folder (nơi bạn muốn lưu file)
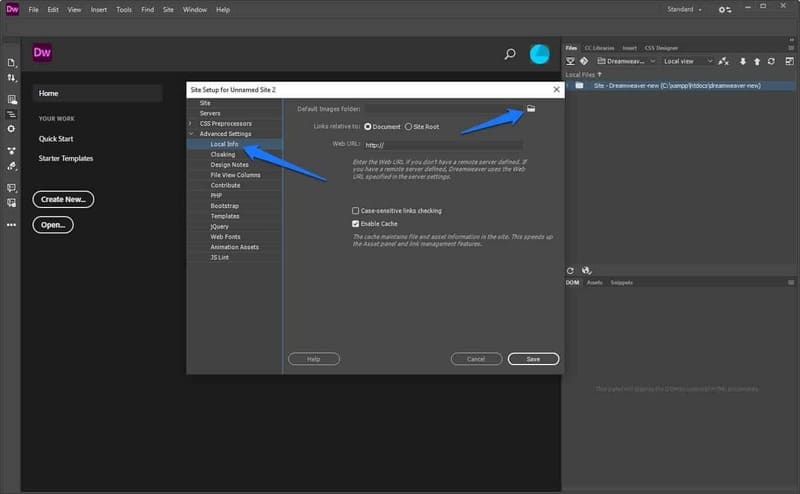
Tiếp theo, bạn cần tạo một thư mục hình ảnh, nơi đây sẽ chứa và lưu trữ tất cả các hình ảnh trên web của bạn khi thiết kế web với Dreamweaver. Chú ý thư mục này phải là thư mục con của thư mục trang web. Chọn Local Info (ở dưới phần Advanced Settings) >> click vào icon Folder phía bên phải.

Sau đó tìm và chọn thư mục lưu trang web mới tạo của bạn, mở nó ra và tạo một thư mục mới đặt tên là “Hình ảnh” rồi chọn thư mục đó làm thư mục mặc định. Nhấn Save
Bước 2 Tạo file trang chủ (homepage)
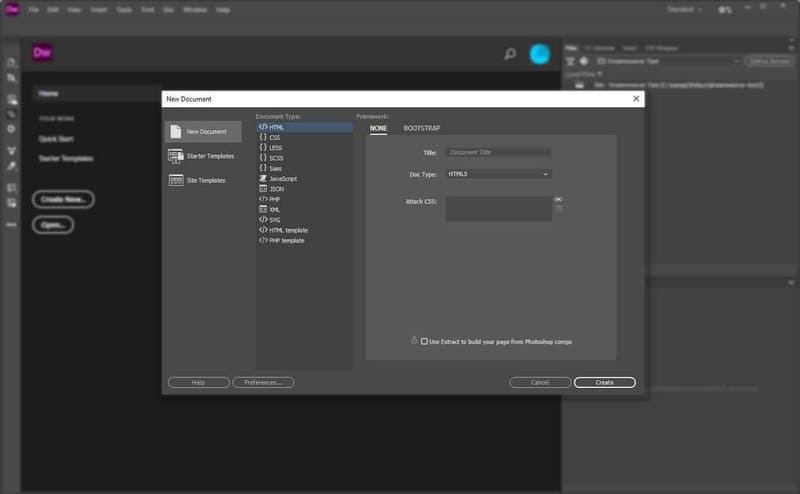
Trên thanh menu chọn File>>New
Trong Dreamweaver có chứa một số template cho người mới bắt đầu sử dụng bạn có thể chọn một trong số đó. Tuy nhiên, trong bài này chúng tôi sẽ hướng dẫn bạn cách tự thiết kế website với Dreamweaver.
Bây giờ chúng ta sẽ tạo ra một file HTML mới: click vào HTML >> đặt tên file (title) là index.html >> Create.

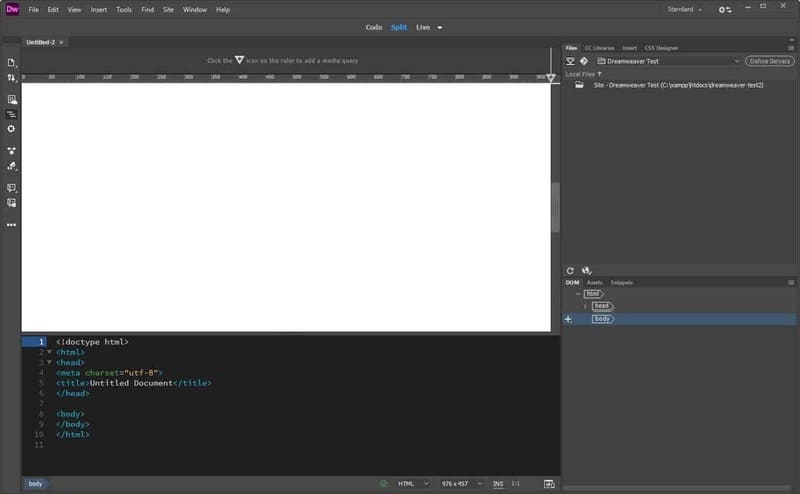
Sau đó, Dreamweaver sẽ đưa bạn đến màn hình như sau.

Ta có thể nhận thấy rằng Dreamweaver đã tự động điền sẵn một số thẻ HTML cơ bản cần có. Việc tiếp theo ta cần làm chính là xây dựng nội dung trong các thẻ đó.
Bước 3: Tạo tiêu đề
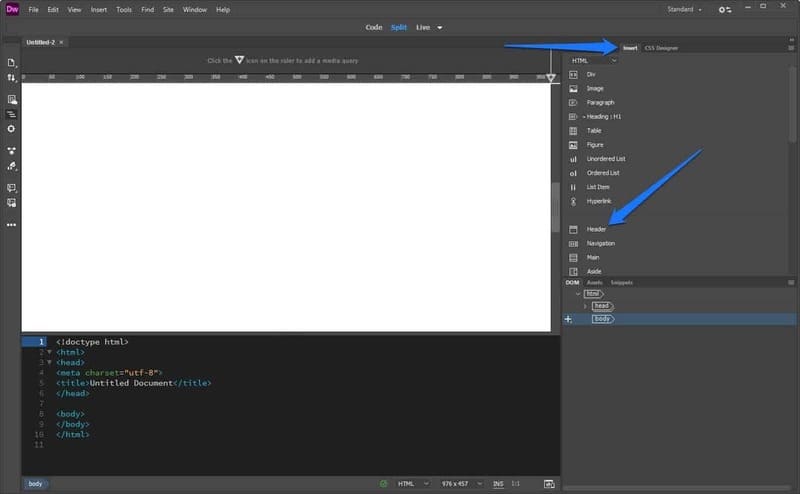
Để chèn một phần tử vào, ta cần chọn vị trí của nó. Click vào phần trang trống (phần màu trắng) Dreamweaver sẽ tự động chọn <body> hoặc bạn cũng có thể trỏ chuột vào giữa thẻ <body> </body> ở phần mã trên màn hình.
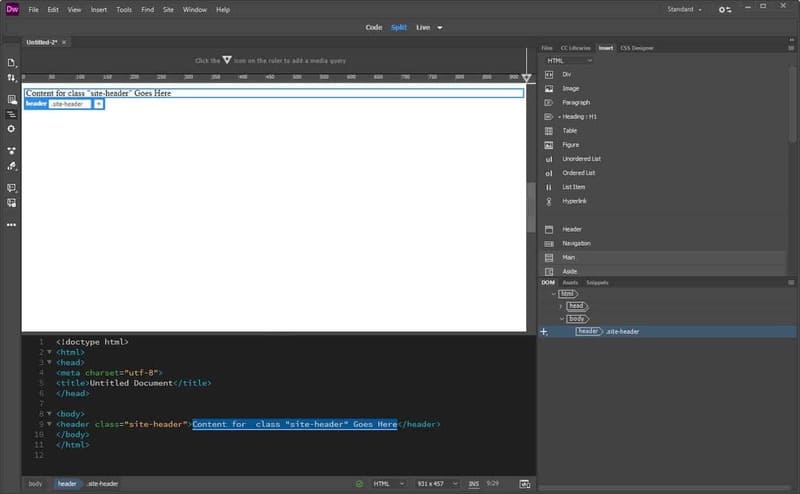
Chọn Insert >> Header (cuộn xuống sẽ thấy)

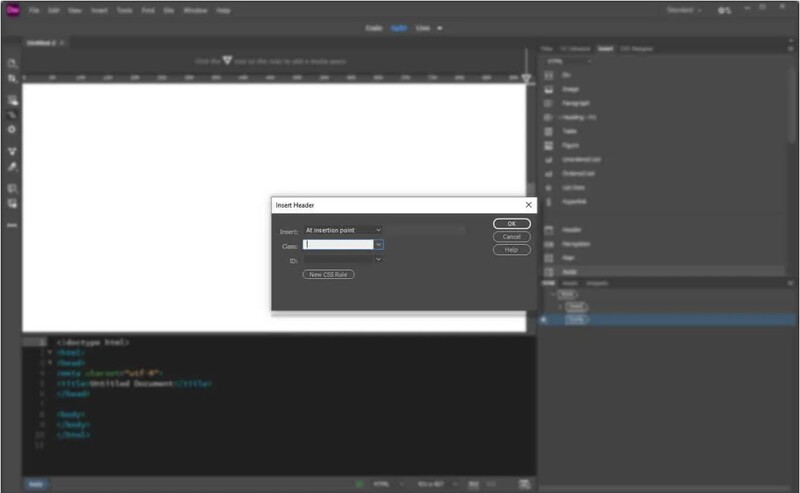
Hộp thoại Insert Header xuất hiện

Class và ID có thể được hiểu như các tên ta gán cho phần tử HTML của mình để tạo kiểu cho chúng (dùng CSS để tạo).
Đặt tên Class : site-header >> OK

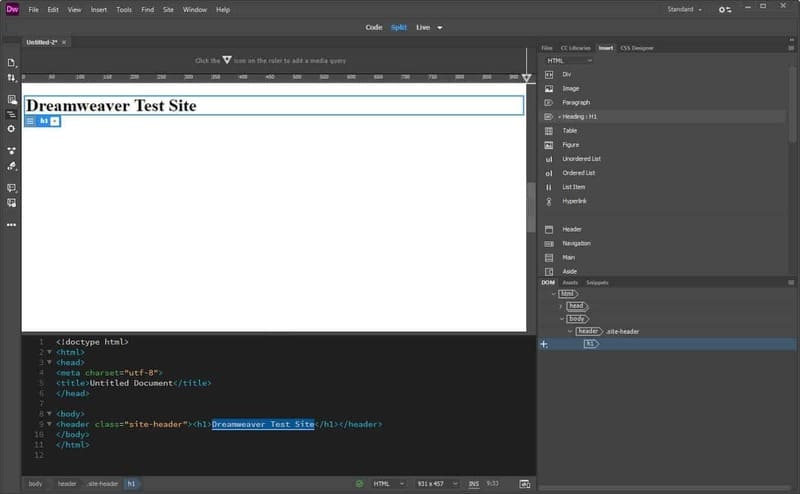
Tiếp theo ta sẽ thêm thẻ H1 vào thẻ <header> này. Việc này rất quan trọng ảnh hưởng tới SEO cho phép các công cụ tìm kiếm biết được nội dung trang web của bạn là gì.
Để làm được điều này, ta tô đậm phần văn bản trong thẻ <header> chọn Insert >> nhấp vào mũi tên nhỏ bên cạnh heading >> Chọn H1. Khi đó phần văn bản sẽ được bao bọc bởi 1 thẻ <h1>. Sau đó bạn hãy thay đổi nội dung tiêu đề cho phù hợp với trang web của mình.

Bước 4: Tạo tệp CSS
Khi thiết kế web với Dreamweaver ta tạo tệp CSS để thay đổi màu sắc, kiểu chữ, kích thước các phân tử và nhiều thứ khác giúp website trở nên đẹp mắt hơn.
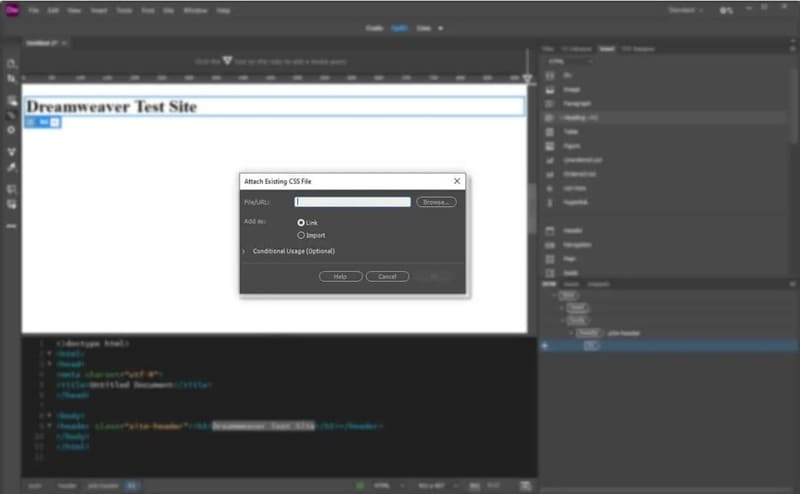
Thực tế, ta có thể chèn trực tiếp các mã CSS vào trong tài liệu HTML, tuy nhiên cách này không tối ưu gây khó khăn trong việc tìm và chỉnh sửa khi cần thiết. Vì vậy, ta nên tạo một tệp CSS riêng cho trang web. Bạn chọn Tool > CSS > Attach Style Sheet.

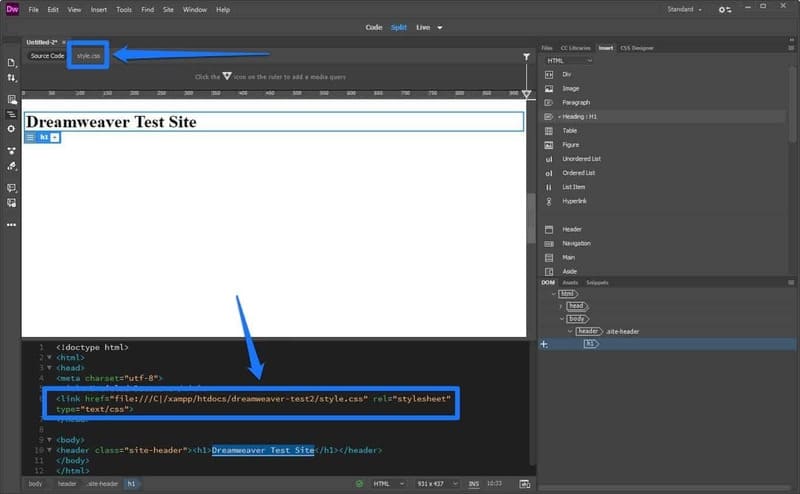
Chọn Browse… đi đến thư mục lưu trang web của bạn, tạo và đặt style.css là tên của nó. Nhấn OK, một tệp css mới sẽ xuất hiện trên màn hình làm việc của bạn. Nhìn vào phần <head> trong mã code, bạn cũng có thể thấy tệp CSS này đã được liên kết với tệp HTML.

Bước 5 Tạo một CSS Selector cho Page title
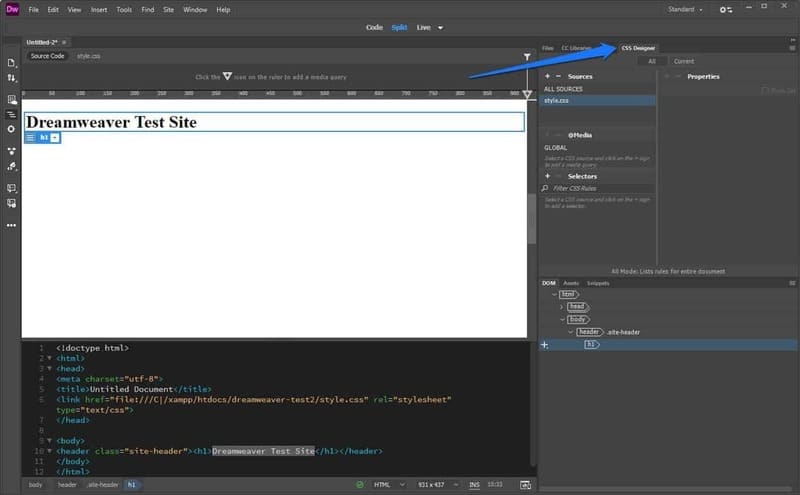
Đến thanh điều hướng Chọn DOM (góc dưới bên phải) >> chọn thẻ <h1> . Sau đó chọn CSS Designer (ở góc trên bên phải)

Tạo một CSS Selector bằng cách click vào Selector >> click vào dấu + .Dreamweaver sẽ tự động tạo ra một selector có tên .site-header h1. Nhấn Enter.
Bước 6: Thay đổi font tiêu đề (headline) và căn chỉnh
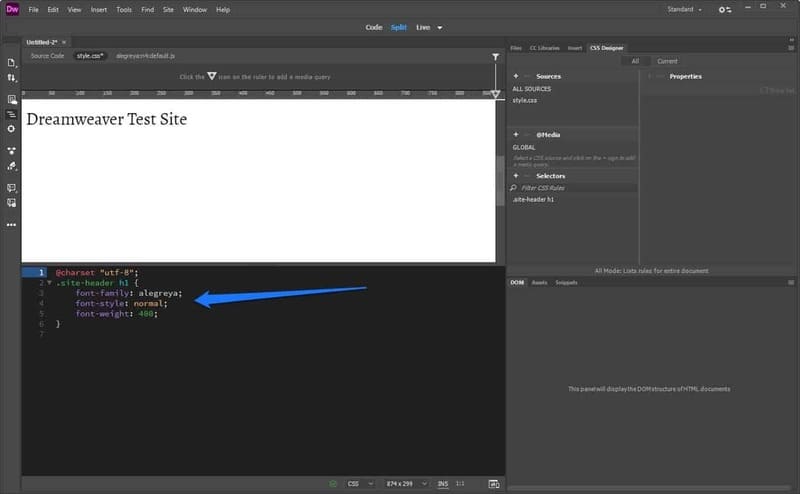
Bây giờ bạn đã có một Selector .site-header h1, nếu bạn có hiểu biết về CSS bạn có thể trực tiếp gắn những giá trị vào selector này bằng cách nhập mã code vào file style.css.
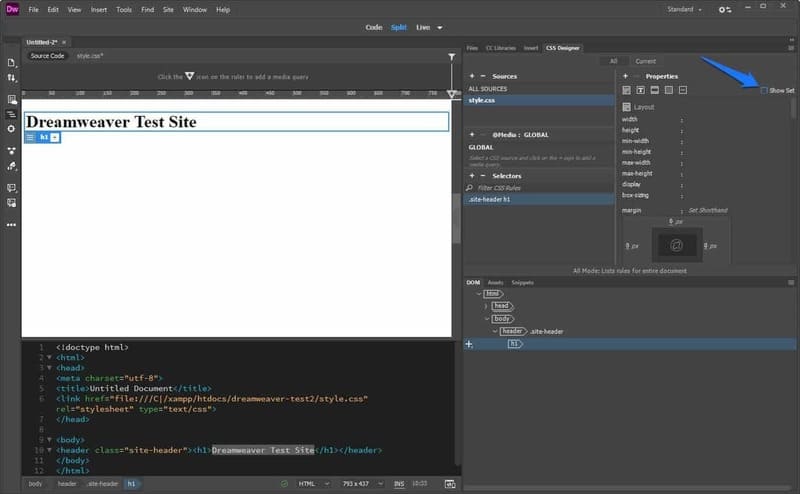
Tuy nhiên, nếu bạn không có nhiều kiến thức về CSS thì chúng tôi sẽ chỉ cho bạn cách làm sau. Đi tới CSS Designer >> bỏ tích ở ô Show Set bạn sẽ thấy nhiều sự lựa chọn xuất hiện.

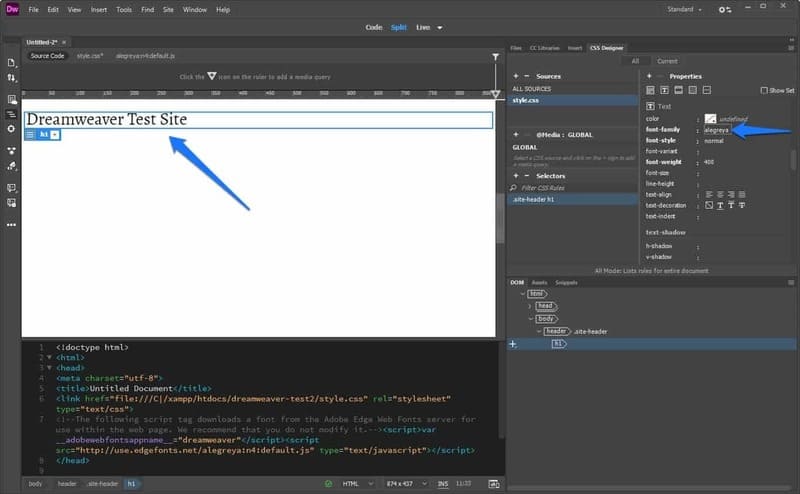
Tại đây bạn có thể chỉnh sửa layout, text, border background. Khi bạn thay đổi các yếu tố ở đây, ví dụ như thay đổi font chữ thì font chữ không những được thay đổi trên màn hình hiển thị mà nó còn được mã hóa trong file style.css


Bước 7: Thêm nội dung
Rất có thể trang web bạn muốn xây dựng không chỉ có 1 tiêu đề lớn, bạn có thể chèn thêm các yếu tố, sau đó tạo kiểu cho chúng bằng CSS trên trang chủ. Để thiết kế web với Dreamweaver ta có thể làm theo một số bước sau.
- Thêm Text bằng cách chọn Insert (góc trên tay phải), sau đó chọn “Paragraph”. Nếu bạn muốn ngắt đoạn, bạn có thể thêm nhiều Paragraph.
- Đặt màu nền background, đặt typography ở chế độ tiêu chuẩn
Tạo một phần tử bao quanh tiêu đề và thêm vào một hình nền với lớp phủ (overlay) - Thêm thanh điều hướng, tạo link liên kết tới các phần khác của website.
- Thêm tiêu đề và mô tả trang.
- Thêm thẻ <div>, cho nội dung văn bản, một tiêu đề, form thông tin liên hệ bên trong.
- Thêm footer ở dưới cùng chứa các liên kết đến tài khoản xã hội của doanh nghiệp.
- Thêm Spacing quanh các phần tử bằng CSS: margins và padding.
- Thêm/ thay đổi màu sắc và đổ bóng cho một số phần tử.
Đây là kết quả:

Bước 8: Xem trước bản di động và trên trình duyệt
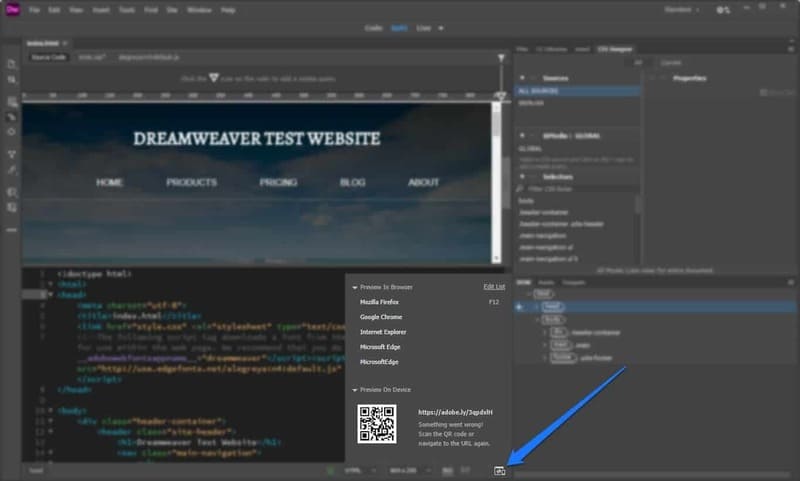
Khi đã thêm nhiều yếu tố vào website, chắc hẳn bạn cần phải xem qua website của chúng ta trông như thế nào. Thiết kế web với Dreamweaver có tính năng xem trước được tích hợp sẵn rất hữu ích. Bạn click vào icon xem trước ở góc dưới bên trái màn hình.

Chọn vào tên trình duyệt mà bạn muốn mở website. Bạn cũng có thể xem trang web bằng điện thoại di động bằng cách quét mã QR. Website của bạn sẽ được hiển thị trên trình duyệt bạn chọn. Điều này giúp bạn dễ dàng tìm ra những lỗi sai và sửa lại nó trước khi chuyển sang bước tiếp theo.
Bước 9: Thêm truy vấn phương tiện truyền thông
Chú ý rằng khi thiết kế web với Dreamweaver, để đảm bảo trang web hoạt động tốt trên tất cả thiết bị, cần thêm truy vấn phương tiện truyền thông. Đây là những câu lệnh CSS có điều kiện, giao tiếp với các trình duyệt chỉ áp dụng kiểu dáng tại một số kích cỡ màn hình nhất định. Nhờ vậy, bạn có thể thay đổi bố cục cho các màn hình có kích thước nhỏ hơn.
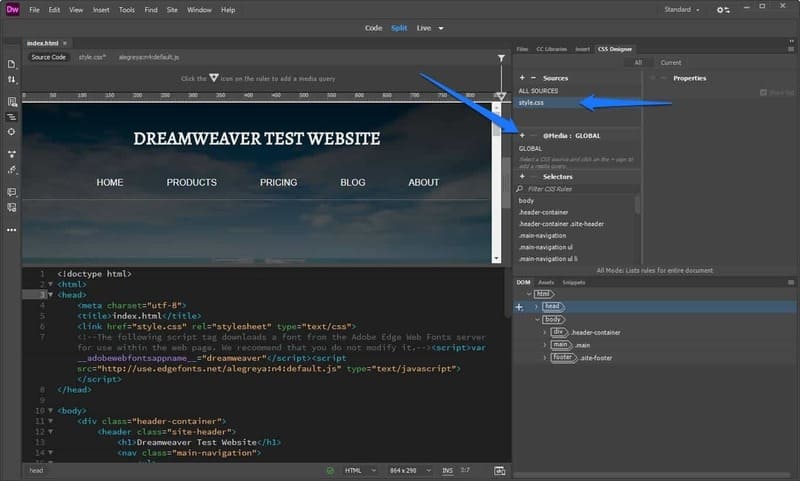
Chọn CSS Designer, chọn tệp style.css trong Sources, nhấn dấu + ở dưới @Media.

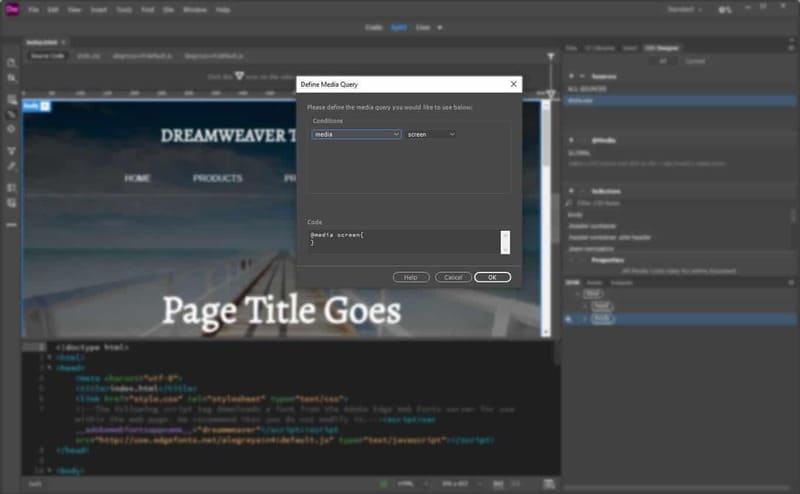
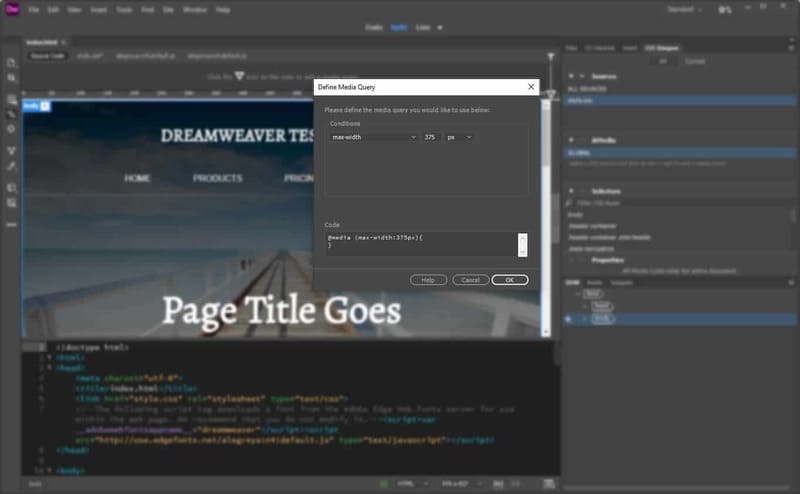
Dreamweaver xuất hiện một hộp thoại Define media Query

Tại đây bạn có thể thêm các điều kiện truy vấn phương tiện, định hướng, độ phân giải và nhiều thứ khác. Bạn có thể thêm nhiều điều kiện với dấu cộng +.
Ví dụ: đặt max-width (chiều rộng tối đa) = 375px. Điều này có nghĩa là, các CSS sẽ chỉ được áp dụng cho kích thước màn hình tối đa là 375px.
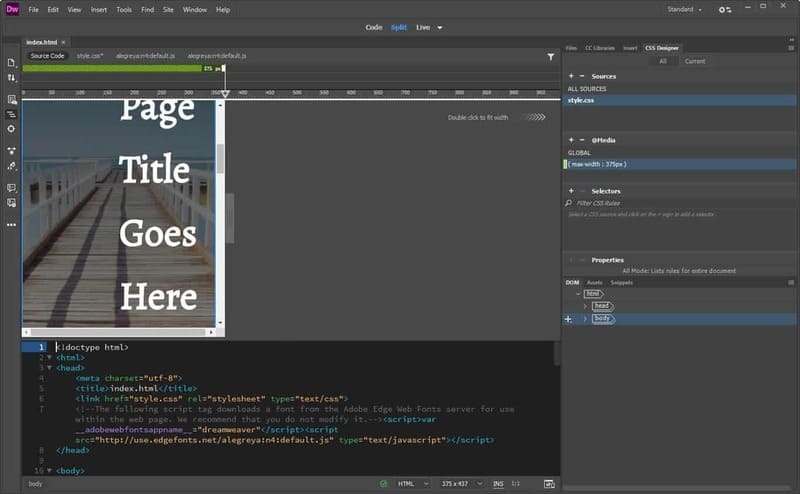
Giả sử bạn muốn chỉnh sửa web cho hiển thị điện thoại trước, bạn có thể đặt max-width (chiều rộng tối đa) = 375px. Bạn có thể thấy các mã code CSS ở dưới.

Hoặc bạn cũng có thể điều chỉnh kích thước này bằng đường màu xanh lá cây phía trên màn hình. Khi bạn click chuột vào nó, kích thước màn hình cũng sẽ tự động thay đổi.

Bước 10: Thêm điều kiện CSS
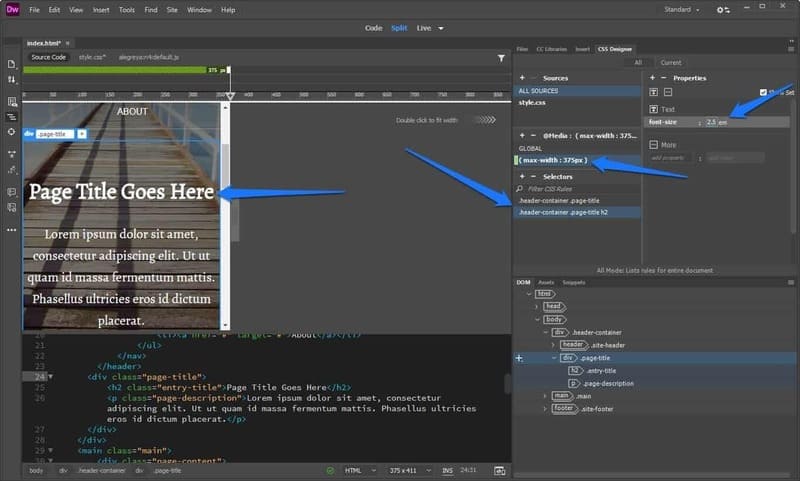
Để sửa thiết kế web của bạn cho phù hợp với cấu hình mobile, ta cần làm cho tiêu đề trang nhỏ hơn.
Đầu tiên chọn DOM ở thanh điều hướng (góc dưới bên phải). Tạo một CSS Selector cho tiêu đề, đặt kích thước font chữ nhỏ hơn, bỏ padding từ phần tử cha.

Cùng cách đó, bạn có thể thay đổi CSS cho tất cả các yếu tố khác trên trang hoặc có thể dùng để thay đổi bố cục cho các kích cỡ màn hình khác.
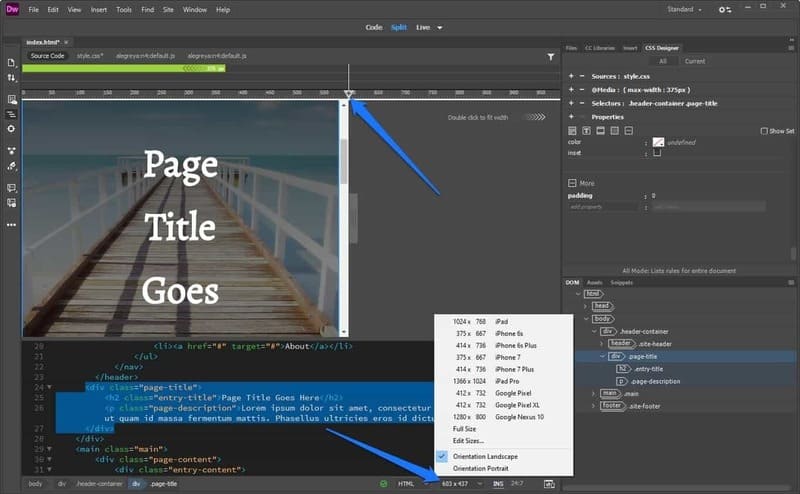
Một cách khác, bạn cũng có thể tạo ra các truy vấn phương tiện bằng cách sử dụng kích thước thiết bị đặt trước ở góc dưới màn hình, nhấp vào dấu + bạn sẽ thấy các kiểu kích thước màn hình phổ biến.

Bước 11: Upload website lên server (máy chủ)
Sau khi thiết kế web với Dreamweaver hoàn thiện, cần làm cho trang web của bạn hiển thị công khai. Khi đó, bạn cần một web server, tức là bạn cần đăng ký một tài khoản hosting. Bạn có thể đăng ký tại các công ty chuyên cung cấp dịch vụ hosting web uy tín.
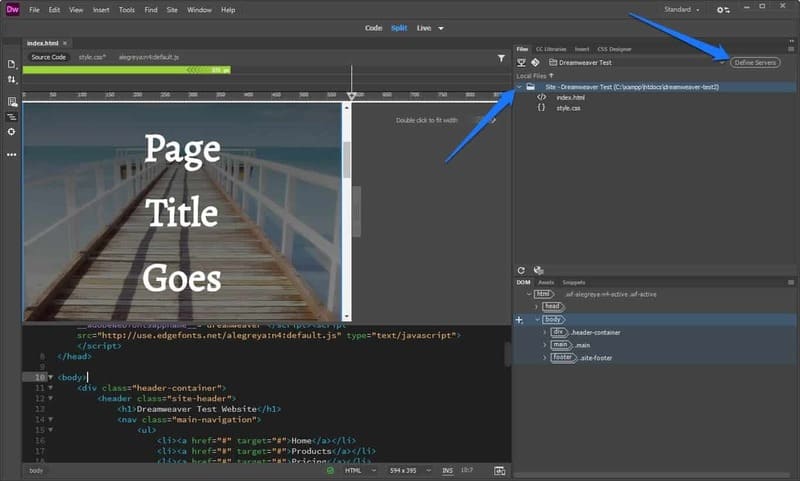
Khi bản thiết kế đã hoàn thiện, bắt đầu tải website lên Server. Ở góc trên bên phải chọn Files >> Chọn chính xác site >> Define Server

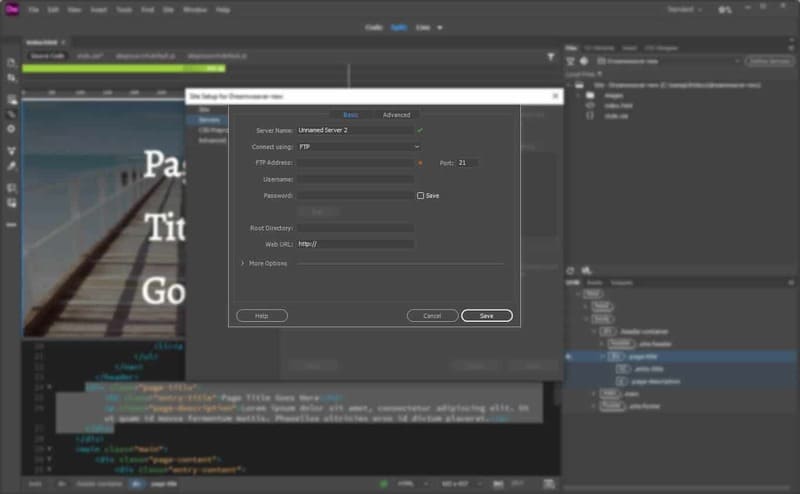
Màn hình xuất hiện hộp thoại dưới

Thêm các thông tin (địa chỉ FPT, username, password) đã được cho từ nhà cung cấp hosting cho bạn. Chỉ định thư mục đặt tệp và địa chỉ web và cuối cùng là tạo các liên kết nội bộ tương ứng trong trang web.
Ở dưới Advanced sẽ có nhiều lựa chọn để bạn thay đổi chỉnh sửa, hoặc bạn cũng có thể để nguyên mà không cần thêm bất cứ thứ gì. Nhất Save hai lần.
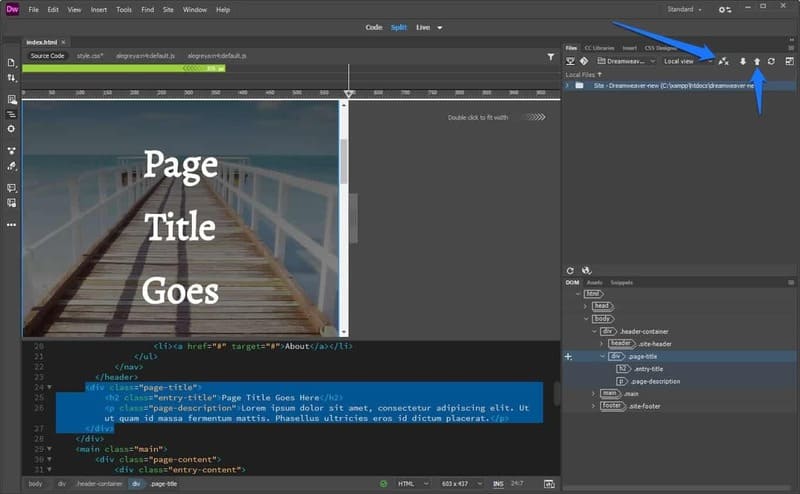
Trở lại với màn hình làm việc bình thường, chọn biểu tượng kết nối (góc trên bên phải màn hình). Khi kết nối đã được thiết lập, chọn các file bạn muốn upload và chọn biểu tượng mũi tên hướng lên.

Khi thực hiện xong các bước, việc thiết kế web với Dreamweaver đã hoàn thành.
Web Speed Up – Thiết kế web chuyên nghiệp
Chúng tôi có sẵn một đội ngũ lập trình và thiết kế được đào tạo bài bản nhằm đem lại cho quý khách hàng những trang web ấn tượng và chất lượng nhất.
Mong rằng thông tin trên có thể giải đáp cho bạn những thắc mắc về thiết kế web với Dreamweaver. Nếu bạn đang có nhu cầu thiết kế website, hãy liên hệ ngay cho Web Speed Up để được liên hệ và tư vấn.




