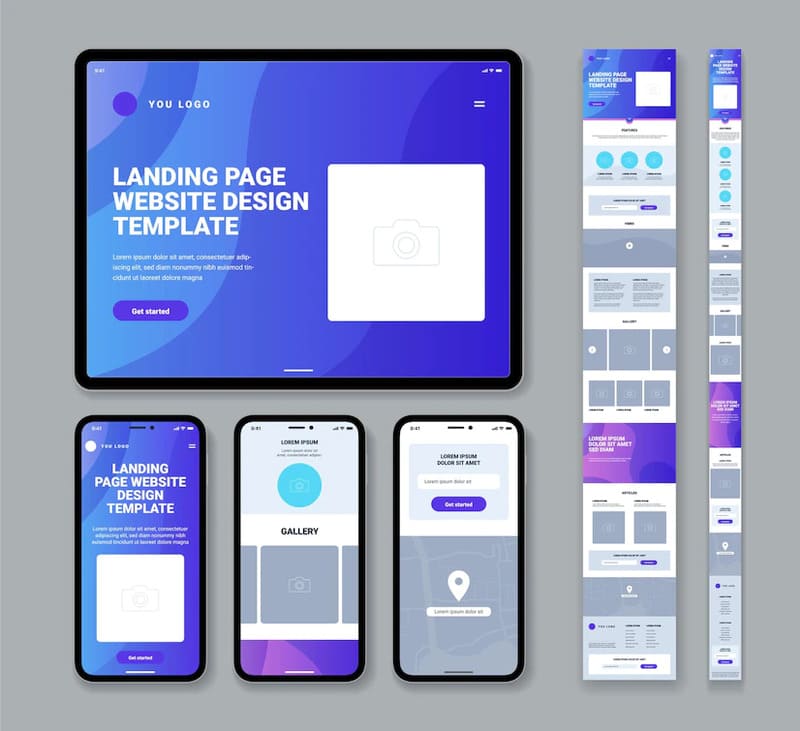
Thiết kế giao diện web bằng bootstrap là một trong những cách thiết kế thông dụng ngày càng được nhiều người lựa chọn sử dụng với ưu điểm vượt trội là nhanh chóng tạo ra giao diện web thông qua việc sử dụng component của bootstrap. Vậy bootstrap là những, bootstrap có những ưu điểm, hạn chế nào và cách sử dụng bootstrap để thiết kế giao diện web cụ thể ra sao.

Bootstrap là gì?
Bootstrap là hệ thống bộ sưu tập các mã nguồn mở và các công cụ để tạo ra một trang web hoàn chỉnh.

Với đa dạng các thuộc tính giao diện được quy định sẵn về màu sắc, kích thước, chiều dài, chiều rộng, chiều cao… người dùng có thể tạo lập trang web mới mẻ và tiết kiệm được tốt đa thời gian tạo lập.
Những ưu điểm và hạn chế khi thiết kế giao diện web bằng bootstrap
Là một ứng dụng phổ biến được sử dụng trong việc thiết kế giao diện web, bootstrap sở hữu nhiều ưu điểm vượt trội và vẫn còn một số những hạn chế còn tồn tại.
Ưu điểm của bootstrap khi thiết kế giao diện web
Bootstrap là một ứng dụng thiết kế web có được ưa chuộng hiện nay với nhiều tiện ích cho người dùng và nhiều ưu điểm vượt trội.
Dễ dàng thao tác
Khi sử dụng, người dùng chỉ cần tải ứng dụng bootstrap về là có thể bắt đầu thực hiện các thao tác.
Với cơ chế hoạt động là dựa trên xu hướng của mã nguồn HTML, Javascript và CSS, người dùng chỉ cần trang bị kiến thức cơ bản về các mã nguồn nói trên là có thể dễ dàng thao tác trên ứng dụng bootstrap.
Ngoài ra, các mã nguồn có thể thay đổi hoặc điều chỉnh tùy ý một cách dễ dàng.
Tùy chỉnh dễ dàng
Bootstrap được tối ưu hóa khâu thiết kế, cho phép người dùng được linh hoạt trong quá trình tạo lập và thiết kế website, được tùy chỉnh nội dung, các slide trình chiếu cùng các hình ảnh đi kèm.
Chất lượng trang web tốt
Bootstrap là sản phẩm được sáng tạo bởi những lập trình viên hàng đầu trên thế giới, được nghiên cứu và thử nghiệm trên nhiều loại thiết bị, được kiểm tra nhiều lần trước khi sử dụng.
Do đó, việc thiết kế giao diện web bằng bootstrap sẽ đảm bảo được chất lượng của những trang web mà người dùng thiết kế.
Khả năng tương thích cao

Đây là một ưu điểm nổi bật của bootstrap, những trang web được thiết kế bằng bootstrap có khả năng tương tích với mọi trình duyệt, mọi thiết bị.
Các mẫu nguồn đa dạng
Thiết kế giao diện web bằng bootstrap trở nên phổ biến, nhiều người sử dụng bootstrap để xây dựng website. Nhờ vậy mà các nguồn mẫu website bootstrap được chia sẻ và bán nhiều trên các trang theme website.
Hạn chế của bootstrap khi thiết kế giao diện web
Khi thiết kế giao diện web bằng bootstrap, ngoài những ưu điểm nói trên bạn không tránh được những hạn chế nhất định, có thể kể đến những hạn chế như:
- Ứng dụng còn nặng, tốc độ tối ưu chưa cao.
- Chưa hoàn thiện, còn nhiều code dư thừa.
- Không khuyến khích sự sáng tạo, rập khuôn các giao diện.
Hướng dẫn thiết kế giao diện web bằng bootstrap cơ bản
Khi Thiết kế giao diện web bằng bootstrap người dung cần thực hiện 5 bước cơ bản sau đây:
Chia bộ cục trang web
Đây là việc làm đầu tiên bạn cần phải làm khi thiết hành thiết kế một website.
Nếu là một trang web bán hàng bạn có thể tham khảo bố cục như sau:
- Thanh menu có chứa Responsive
- Slide chiếu các hình ảnh
- Danh mục các sản phẩm
Nếu là một trang web thông tin, tin tức bạn có thể chia bố cục như sau:
- Thanh menu có chứa Responsive
- Slide chiếu các hình ảnh
- Danh sách những thông tin, tin tức nổi bật
Tạo thanh menu có Responsive
Khi tạo thanh menu có chứa Responsive bạn có thể tự tạo code hoặc dùng những code được lập trình sẵn trong bootstrap.
Tạo phần slide trình chiếu

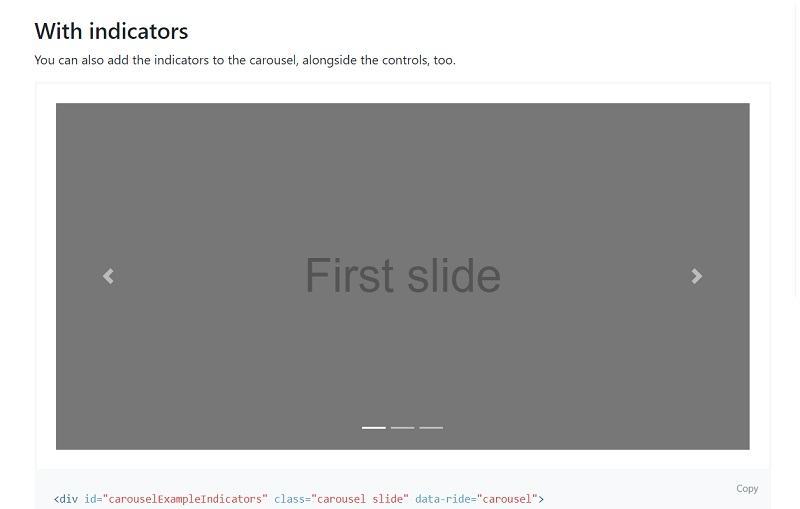
Bạn có thể sử dụng code có sẵn trong bootstrap để tạo các slide trình chiếu, hoặc sử dụng carousel slide with indicator để thêm đường dẫn và điều chỉnh kích thước các slide theo ý muốn.
Xây dựng phần nội dung chính
Phần nội dung chính được thực hiện Div Container và Div row cho mỗi nội dung cụ thể.
Mỗi nội dung sẽ là một thẻ H tiêu đề, một Div chứa P và một Div nhóm 4 nội dung.
Để tạo margin top cho các nội dung, người dùng hãy thêm class mt-5 cho mỗi nội dung, phân chia lưới bootstrap trong div các nhóm sản phẩm.
Tạo margin bottom cho các nội dung bằng cách thêm class mb-3.
Để tạo lập khối sản phẩm, các cột sẽ phải dùng lệnh card.
Xử lý Responsive phần nội dung
Khi xử lý Responsive phần nội dung cần tiến hành chia cột như sau: 4 cột trên màn hình lớn, 2 cột trên màn hình máy tính bảng và 1 cột trên màn hình nhỏ.
Sau đó người dùng cần phải tiến hàng sử dụng lưới bootstrap: class=”col-md-3 col-sm-6 col-12″
Đồng thời người dùng có thể sử dụng thêm padding right, left là 5px để cho cột đẹp mắt hơn.
Việc thiết kế giao diện web bằng bootstrap có nhiều ưu điểm và hạn chế còn tồn tại. Với những hướng dẫn cơ bản về việc thiết kế giao diện web bằng ứng dụng bootstrap bạn có thể ứng dụng khi có nhu cầu. Hoặc liên hệ những công ty thiết kế website để được hỗ trợ, tư vấn thêm. Web Speed Up luôn cam kết luôn lắng nghe yêu cầu khách hàng, đảm bảo chất lượng website.




