Không phải ngẫu nhiên mà những bậc thầy WordPress lại rất quan tâm đến phiên bản website trên nền tảng di động. Chính vì sự quan trọng và xu hướng phát triển của website trên mobile, Web Speed Up sẽ hướng dẫn bạn tối ưu wordpress trên mobile đơn giản và hiệu quả nhất nhé!

Tạo giao diện mobile với WP touch giúp tối ưu wordpress trên mobile
Việc tạo giao diện mobile cho wordpress sẽ giúp tối ưu wordpress trên mobile hiển thị, tăng tốc độ tải trang và nâng cao trải nghiệm cho người dùng.

WP là một plugin hỗ trợ tạo giao diện mobile. Plugin này được cài đặt phổ biến và được xếp hạng là cài nhiều nhất hiện nay bởi nó rất nhẹ. Hơn nữa còn bao gồm đầy đủ các tính năng ở bản miễn phí như: tạo tiêu đề trang, tạo menu, hộp tìm kiếm…cùng nhiều chức năng khác. Đặc biệt, WP touch còn có giao diện thiết lập bằng tiếng Việt, giúp bạn dễ dàng sử dụng.
Hướng dẫn tạo giao diện mobile tối ưu wordpress cho mobile
Bước 1: Cài đặt. Tại giao diện của wordpress, bạn chọn plugin -> cài mới -> tìm và cài đặt plugin WP touch, sau đó kích hoạt nó lên.
Bước 2: Cấu hình. Sau khi đã cài đặt xong, tiếp theo bạn cần cấu hình chi tiết để giao diện wordpress đẹp mắt, tiện lợi cho người dùng. Cách làm: khi bạn cài đặt xong, WP touch sẽ xuất hiện trên trang làm việc của wordpress -> nhấn vào WP touch-> chọn thiết lập-> một bảng cài đặt WP touch hiện ra, tiếp theo cài đặt theo hình bên dưới để tạo giao diện mobile cho wordpress.
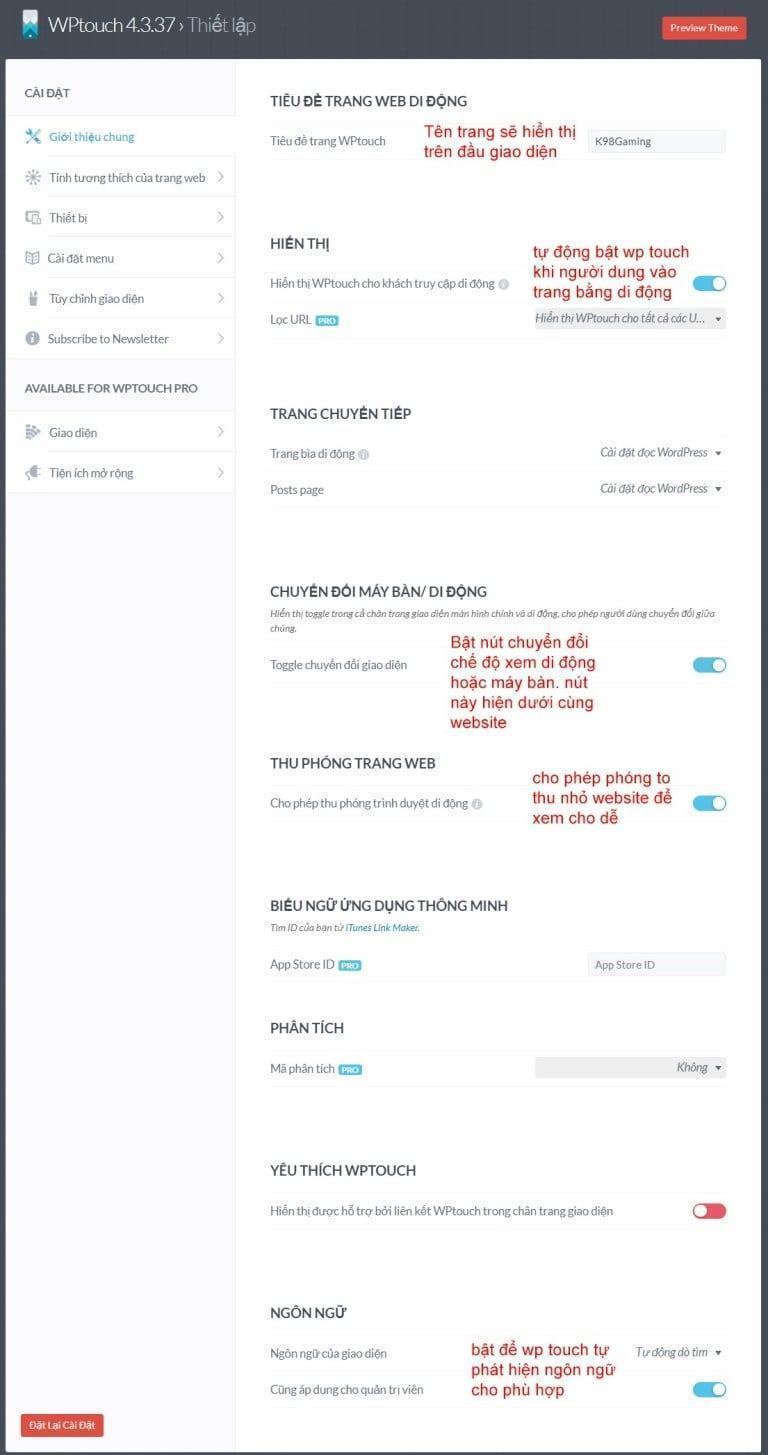
Ở tab giới thiệu chung (tối ưu wordpress trên mobile)

- Ở tab tương thích trang web. Vì tab này ở bản trả phí nên bạn không dùng chức năng nào.
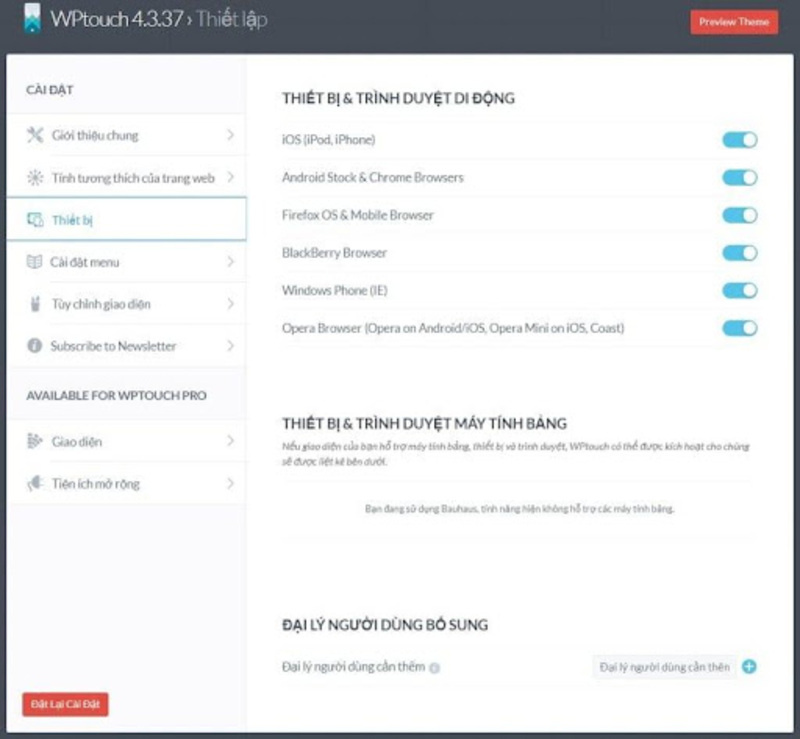
- Tab thiết bị: bạn bật tất cả lên để cho phép WP touch hiển thị tất cả thông tin trên mobile.

Tab cài đặt menu
Thông thường thì plugin WP touch sẽ tự động lấy menu đang dùng cho website. Trường hợp bạn muốn thay đổi nó thì không nên, bởi vì bảng menu của giao diện mobile nên nhất quán với giao diện của website. Lưu ý nhỏ là nếu website của bạn là web bán hàng hoặc diễn đàn thì nên bật mục “Show Login In Menu” để có chức năng đăng nhập cho khách hàng.
Tab tùy chỉnh giao diện
Bạn vào mục Customizer -> bảng tùy chỉnh giao diện sẽ hiện ra. Sau đó bạn thực hiện điều chỉnh những thông số hiển thị website mobile sao cho đẹp mắt: chỉnh sửa màu sắc, phông chữ, nút chia sẻ…(những yếu tố này không ảnh hưởng đến giao diện website trên máy tính) Các tab còn lại là các chức năng phiên bản pro, cho phép bạn chọn các chủ đề giao diện khác nhau. Ngoài ra, bạn cũng có thể áp dụng một số cách tối ưu wordpress trên mobile như: tối ưu hóa các hình ảnh, thu gọn code, sử dụng bộ nhớ đệm trình duyệt hoặc giảm đi những chuyển hướng trang…
Kết luận
Đặc biệt, nếu bạn vẫn còn chưa hiểu rõ cách thực hiện tối ưu wordpress trên mobile. Hãy thử sử dụng ngay dịch vụ tối ưu wordpress trên mobile của WSU. Chắc chắn bạn sẽ hoàn toàn hài lòng với dịch vụ của chúng tôi. Không chỉ tối ưu theo plugin, chúng tôi còn có kinh nghiệm giải quyết các vấn đề sâu bên trong website như: code, database,… Từ đó chấm dứt được hoàn toàn tình trạng website chậm chạp, vốn ảnh hưởng rất lớn tới lượt truy cập trang web của bạn. Bạn có thể tham khảo ngay dịch vụ của chúng tôi
>>Thiết kế website chuyên nghiệp
Trên đây là hướng dẫn tối ưu wordpress trên mobile đơn giản để các bạn có thể áp dụng ngay. Bạn cũng có thể để lại Bình luận dưới đây ngay bài viết này để chúng tôi hỗ trợ giải đáp nhanh nhất nhé.




