Công nghệ ngày càng phát triển, các trang web được thiết kế giao diện với nhiều cách và nhiều phong cách khác nhau. Thiết kế web phẳng tuy đã xuất hiện từ rất sớm, thế nhưng kiểu thiết kế này đang là xu hướng. Cùng tìm hiểu qua thiết kế web phẳng có thế mạnh nào nhé.

Thiết kế phẳng là gì?
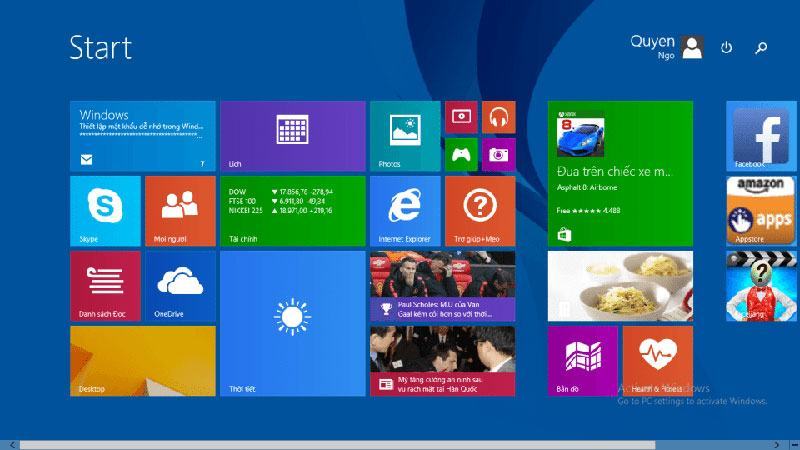
Xu hướng thiết kế phẳng (Flat design) đang ngày càng được ưa chuộng và sử dụng rộng rãi. Nổi bật có thể nhắc đến ở đây là sự khai sinh giao diện metro của Windows 8 và Google đã thu hút được rất nhiều người tin dùng. Thiết kế website bằng thiết kế phẳng đang trở nên nóng hơn bao bao giờ hết.

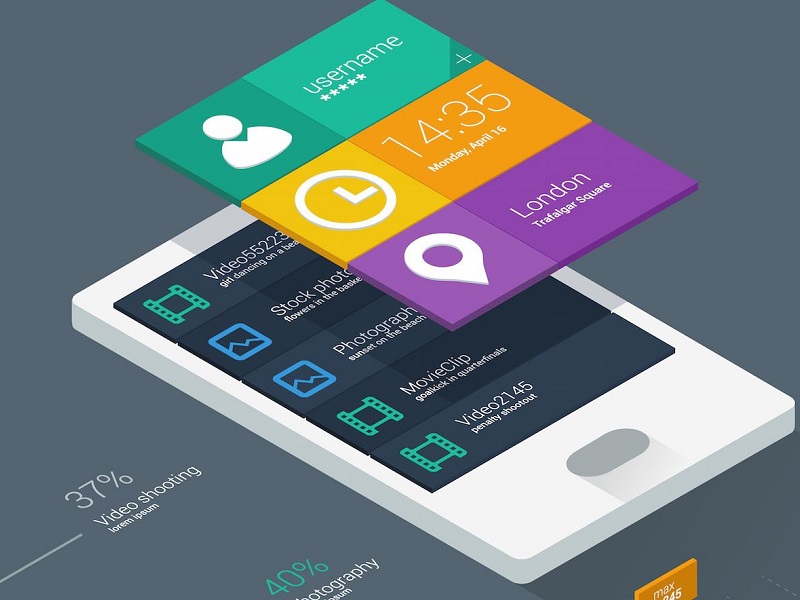
Thiết kế web phẳng là phương pháp thiết kế website bằng các hình đồ họa phẳng mà không sử dụng các yếu tố 3D (đổ bóng, góc xiên, hiệu ứng tăng chiều sâu, độ nổi) trong giao diện website. Các thiết kế.
Ví dụ: Hình ảnh trên là giao diện thiết kế phẳng Metro UI thường thấy trên hệ điều hành Window 8. Ta có thể thấy, những ô màu không hề có các hiệu ứng dạng 3D được sắp xếp lại với nhau tạo nên tổng thể đơn giản nhưng vô cùng thu hút.
Xu hướng thiết kế web phẳng (flat design)
Thiết kế web phẳng đang ngày càng được ưa chuộng và trở thành xu hướng thiết kế hiện nay do 3 lý do chính sau đây.
Đơn giản và trực quan
Sự đơn giản ngày càng được đề cao trong thiết kế website. Thiết kế web phẳng loại bỏ hết những chi tiết không cần thiết, tập trung vào nội dung quan trọng. Nhờ vậy, người đọc không bị phân tâm vào những chi tiết không quan trọng.
Thiết kế giao diện web Responsive hiệu quả
Thiết kế web phẳng liên tục đổi mới và phá cách với những cách thiết kế khác nhau để tạo nên nét đặc trưng cho từng phần mềm, từng ứng dụng. Từ windows trên máy tính, laptop cho đến IOS, Android, OS X đều đã chuyển sang sử dụng kiểu thiết kế này để người dùng có thể dễ dàng tương tác, và ứng dụng cũng đẹp hơn.
Sáng tạo trong thiết kế
Khi tiến hành thiết kế website, nhà thiết kế cần phải chú ý rất nhiều đến ảnh hưởng của những hiệu ứng, hình ảnh thiết kế đến website (gây lỗi, khó hiển thị, ..), tính nghệ thuật. Thiết kế web phẳng mang nên không gian mới giúp nhà thiết kế có thể thỏa thích sáng tạo mà không cần quá để tâm đến các vấn đề khác.
Đặc điểm của thiết kế web phẳng (flat design)
Giao diện tối giản
Nếu như trước đây, phong cách thiết kế phức tạp, cầu kỳ, “nhét” mọi thứ vào trong giao diện bé tẹo tuy bắt mắt nhưng lại khó nhìn, thì kiểu thiết kế này làm điều ngược lại. Yếu tố được cho là thu hút nhất của thiết kế web phẳng chính là sự đơn giản.
Thiết kế phẳng có xu hướng không đi sâu vào chi tiết, loại bỏ những chi tiết cầu kỳ, thừa thải để giúp người xem tập trung hơn vào nội dung. Từ đó, truyền tải được thông điệp mà doanh nghiệp gửi đến cho khách hàng thông qua website của họ.

Tuy nhiên, ưu điểm này cũng là con dao 2 lưỡi khi mang tới cho những nhà thiết kế thách thức lớn khi phải thiết kế một trang web vừa đơn giản nhưng phải đẹp, đặc sắc và thu hút. do đó thiết kế web phẳng không phải là đơn giản.
Ví dụ: Bạn hãy nhìn vào bức hình trên
Giao diện iphone đời đầu có các icon đều có bề nổi và kiểu thiết kế khá chi chít, khó gợi nhớ. Sau này, khi có ISO thế hệ 7 thì những icon này đều được biến hoá thành các icon có thiết kế đơn giản, màu sắc tươi sáng hơn, dễ nhìn hơn rất nhiều lần nhờ flat design.
Không thiết lập hiệu ứng
Thiết kế web phẳng khiến mọi thứ hiện trên màn hình đều ở dạng hai chiều, tức là thiết kế 2D nằm trên một mặt phẳng. Các đối tượng trên giao diện đều được thiết kế đơn giản. Chúng không được thêm thắt các hiệu ứng như đổ bóng, dập nổi, tạo độ dốc,… Mọi thành tố từ hộp, khung, icon nút chọn đều dứt khoát, rõ ràng và đơn giản.
Nhờ đặc điểm này mà người đọc dễ dàng theo dõi và thao tác. Trải nghiệm người dùng trở nên tốt hơn khi họ có thể tập trung vào nội dung nhiều hơn thay vì các hiệu ứng bắt mắt.
Ứng dụng màu sắc sáng
Mỗi doanh nghiệp đều có bộ nhận diện thương hiệu riêng gắn liền với một số màu sắc nhất định. Thiết kế web phẳng giúp làm nổi bật màu sắc chủ đạo và logo của doanh nghiệp, đây là một cách quảng bá thương hiệu hiệu quả.
Thông thường các website khác chỉ có từ 2 – 3 màu thì thiết kế web phẳng có thể nhiều hơn lên tới 6 – 8 màu. Qua bàn tay của những người thiết kế, giao diện không những không gây rối mắt mà còn giúp phân cấp và chia từng nhóm thông tin rõ ràng.
Tập trung vào Typography
Typography được xem như là nghệ thuật chữ viết và cũng góp phần như hình ảnh trang trí trên website. Khi thiết kế, bạn phải chọn typeface, sắp xếp, căn khoảng cách giữa các chữ, lựa chọn font chữ, lựa chọn màu sắc, v.v.. cho hài hòa với với tổng thể.

Trong thiết kế web phẳng, font chữ phải được tối giản hết mức. Một thiết kế đơn giản, không cầu kỳ, không đậm nét sẽ rất thích hợp. Một gợi ý cho bạn là hãy chọn kiểu font chữ không chân vì nó khá đơn giản, dễ đọc, dễ nhìn. Bạn không nhất thiết phải sử dụng các móc và đuôi ở các kí tự.
Nên chọn một font chữ chạy xuyên suốt website. Tuyệt đối không sử dụng quá nhiều kiểu font chữ khác nhau cho một trang giao diện. Điều này sẽ khiến khách xem khó chịu và phân tâm. Trang web của bạn sẽ không thu hút.
Nút phẳng
Nút phẳng có một cái tên khác lạ đó chính là nút ma. Đây là từ trong ngành dùng để chỉ các nút mà chỉ có phần viền bên ngoài và các con chữ đơn giản ở bên trong. Ban đầu, nút phẳng được sử dụng cho các nền đậm màu như đỏ, xanh, vàng vì chúng sẽ nổi bật hơn.
Hiện nay, các nhà thiết kế áp dụng chúng vào những chỗ mà nút truyền thống khó có thể phối được với nền. Chẳng hạn như hình nền giao diện là một hình ảnh mờ cụ thể nào đó. Lúc này, nút phẳng là sự lựa chọn đúng đắn.
Khắc phục điểm yếu của Skeuomorphic
Skeuomorphic (giả chất liệu) là kỹ thuật thường được dùng trong UI design để thiết kế các đối tượng, icons, các nút trên website mô phỏng, làm liên tưởng tới các vật thể có trong thực tế. Sau đó sử dụng các hiệu ứng 3D để tạo độ sâu cho chúng.
Ví dụ: icon máy ảnh, icon thùng rác, …
Tuy nhiên kỹ thuật thiết kế này có nhiều nhược điểm khi đưa vào UX/UI design:
- Khó quan sát và theo dõi: tốn nhiều không gian do có nhiều hiệu ứng gây ra các chi tiết dư thừa làm tổng thể trở nên lộn xộn và rối mắt người dùng.
- Tốn tài nguyên phần cứng: sử dụng nhiều hiệu ứng trong thiết kế làm tiêu tốn nhiều tài nguyên, dung lượng, tốc độ tải trang.
- Sự sáng tạo bị hạn chế: khi dùng phương pháp skeuomorphic nhà thiết kế thường cố gắng thiết kế sao cho giống “đồ vật thực tế” nhất thay vì cách điệu những hình ảnh sáng tạo nên hình ảnh trở nên rất nhàm chán.
Những điểm này gây ảnh hưởng rất lớn tới người dùng lẫn doanh nghiệp quản lý website. Thiết kế web phẳng là phương pháp giúp hạn chế khuyết điểm này mà vẫn giữ được ưu điểm của skeuomorphic.
Ưu nhược điểm của thiết kế phẳng
Ưu điểm
- Ít phát sinh lỗi: do không sử dụng các hiệu ứng 3D (thường là nguyên nhân gây lỗ do không tương thích với trình duyệt).
Giao diện đẹp mắt: cấu trúc đơn giản, gọn gàng, sự sắp xếp hợp lý tạo sự thoải cho người dùng. - Tập trung vào màu sắc: thiết kế web phẳng tạo điều kiện cho các nhà thiết kế tận dụng khả năng phối màu. Màu sắc có sức mạnh tác động đến cảm xúc, tâm lý của khách hàng.
Nhược điểm
- Thách thức nhà thiết kế: rất khó để đưa ra một ý tưởng thiết kế web phẳng vừa đảm bảo đơn giản mà phải độc đáo, thể hiện nét riêng của website.
- Khuyết điểm thiết kế: hiệu ứng hình ảnh gây nhiều khó khăn cho cho các nhà thiết kế khi phải tìm cách che đi những khuyết điểm.
Một số số mẫu thiết kế web phẳng nổi bật
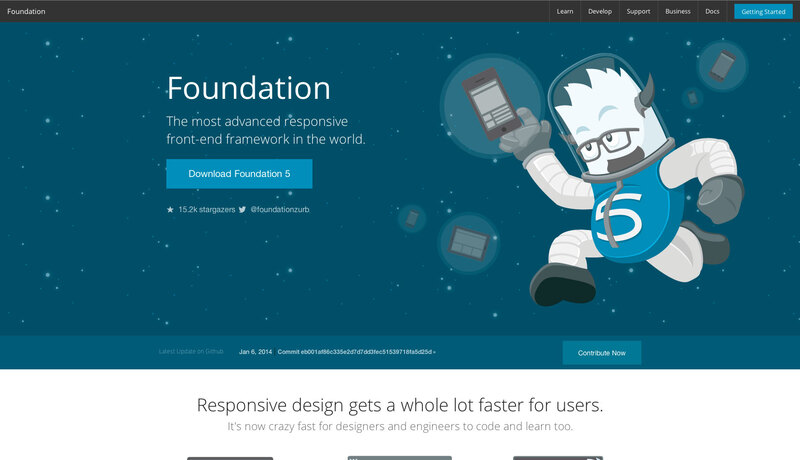
Foundation

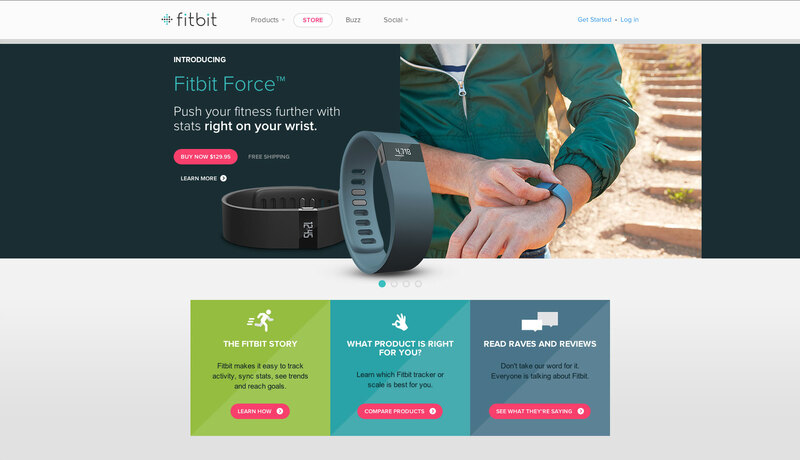
FitBit

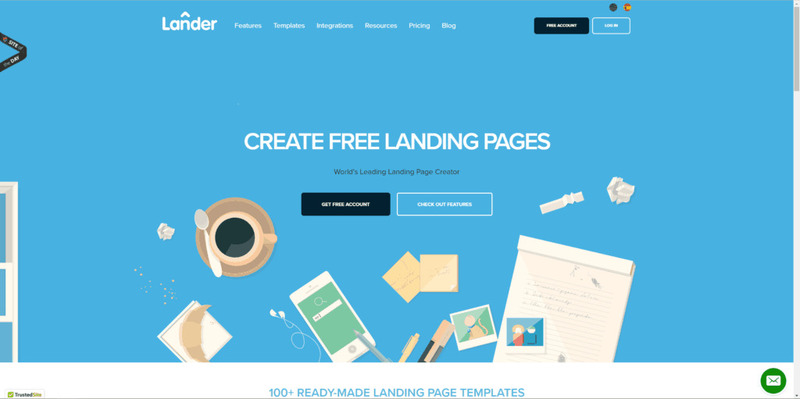
Lander

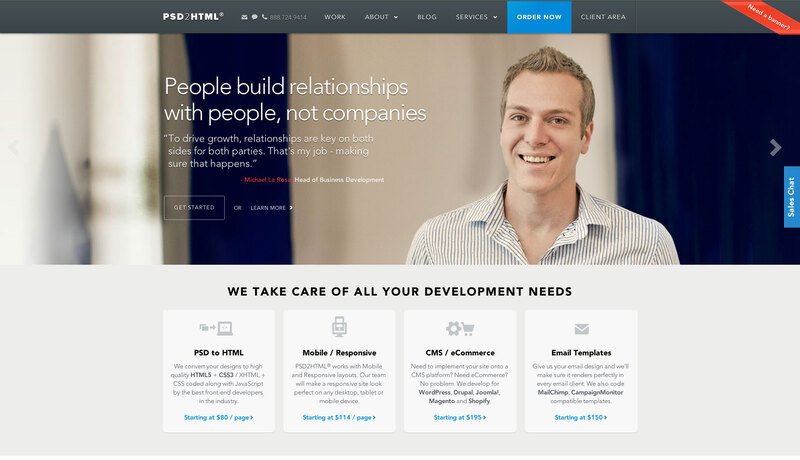
PSD2HTML

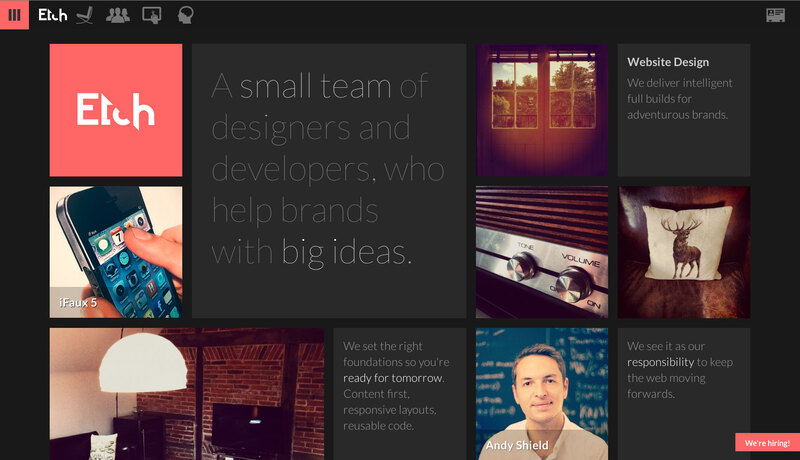
Etch

Dịch vụ thiết kế web phẳng tại Weeb Speed Up
Thông qua các ưu thế trên, hình thức thiết kế giao diện phẳng đã chứng minh được sức ảnh hưởng của nó trong mảng xây dựng và thiết kế website.
Nơi bạn tin tưởng và chọn làm nơi thiết kế website cũng cực kỳ quan trọng. Và bạn cũng có thể tin tưởng chúng tôi, Web Speed Up. Web Speed Up là một trong những đội ngũ uy tín nhất về dịch vụ thiết kế website tại TP.HCM. Chúng tôi mang giải pháp xây dựng và thiết kế website hiệu quả theo yêu cầu của khách hàng.

Mong rằng những thông tin trên có thể giúp bạn hiểu thêm về thiết kế web phẳng. Nếu doanh nghiệp của bạn đang muốn tiếp cận trào lưu, thiết kế cho mình một web phẳng hãy liên hệ cho Web Speed Up. Chúng tôi luôn sẵn sằng tư vấn và giúp bạn có được một website theo phong cách Flat Design thời thượng nhất.





